3. Forms
|
|||||||||||||
|
|
|||||||||||||
|
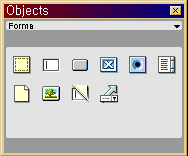
드림위버에서 폼개체를 사용하면 자동으로 폼이 생성되기도 하지만 필요한 부분에 폼영역을 지정할 수 있다.. 폼영역을 지정하면 아래의 그림처럼 빨간색 점선으로 폼영역이 설정된다..
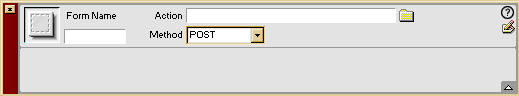
폼을 선택하면 프로펄티 인스펙트가 그에 맞게 변화하는데 다음은 폼을 선택하였을 경우의 프로펄티 인스펙트이다..
Method 에는 Post 와 Get 방식이 있는데, Get 방식은 우리가 흔히 사용하는 검색엔진에서 많이 볼 수 있다. 즉 Get 방식은 보통 입력값들이 많지 않는 경우 혹은 그냥 URL에 붙는 파라미터로 넘겨서 전달할 때에 사용한다.. 검색엔진을 검색하고 나서 브라우저의 주소입력창을 보면 주소가 상당히 이상하고 길다는 것을 느꼈을 것이다.. 그게 바로 get방식으로 전달된 것이다.. 그리고 Post 방식은 표준입력 방식으로 전달이 되는데 입력값이 많을 경우 많이 사용한다.. 즉 게시판이나 방명록에 글을 썼을 경우 전달되는 방식은 거의가 post 방식이다..
|
|||||||||||||
|
|
|||||||||||||
|
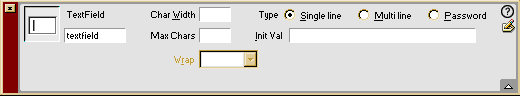
폼에서 가장 많이 사용되는 개체로 텍스트를 입력받는 Field이다.. 예를 들어 로그인을 할때 id와 password를 입력받을때 사용한다.. 물론 이건 단적인 예이지만, 아래에 보이는 것이 바로 그 예이다..
Text Field를
선택했을 경우 나타나는 프로펄티 인스펙트
이젠 아시겠죠.. 자세하게 설명을 한다고 했는데.. 위 예제의 소스는 아래와 같다.. <input type="text" name="textfield" value="텍스트 필드 예제">
|
|||||||||||||
|
|
|||||||||||||
|
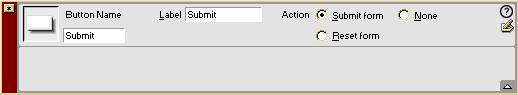
버튼은 Submit(제출하다), Reset(새로고침), 확인버튼 등으로 사용이 된다.. 말로 설명을 하는 것보다 일단 예를 보면서 하자.. 아래는 버튼 예제이다..
Button
을 선택하였을 경우 나타나는 프로펄티 인스펙트
위 예제 3가지의 소스는 아래와 같다.. <input type="submit"
name="submit" value="제출버튼">
|
|||||||||||||
|
|
|||||||||||||
|
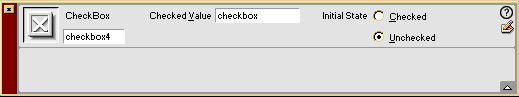
체크박스는 전자 상거래의 쇼핑카트와 같은 종류의 문서유형에서 아주 유용하게 사용되는 기능이다.. 여러가지의 선택이 가능하며 그 선택된 값들은 CGI, PHP, JavaScript 등으로 값이 전달이 된다.. 자 다음은 체크박스에 대한 예이다.. 라면 자장면 짬뽕 탕수육 CheckBox를
선택했을 경우 나타나는 프로펄티 인스펙트
한번씩 다 선택해 보자.. 그러면 모두다 선택이 가능하다.. 각각이 다른 CheckBox의 이름을 가지고 그 값을 가지므로 모두다 선택이 가능하다.. 위 예제의 소스는 아래와 같다.. <input type="checkbox"
name="checkbox" value="라면" checked>
|
|||||||||||||
|
|
|||||||||||||
|
라디오 버튼은 여러가지 중에서 한개를 선택해야 할 경우 사용을 한다.. 예를 들어 퀴즈문제 등에 적용이 가능하다.. 구차하게 길게 설명하는 것보다 간단히 예를 들어 보겠다.. 다음중 서울의 전화번호 지역번호는 ? RadioButton
을 선택했을 경우 나타나는 프로펄티 인스펙트
라디오 버튼도 선택해 보자 그러면 4개 중에 꼭 하나만 선택이 된다는 것을 알 수 있다.. 즉 4개의 RadioButton 의 이름이 동일하고 그 각각의 Value를 가지면서 그 이름이 같은 그룹에서 선택한 1개의 값만이 CGI, PHP, 기타 스크립트 프로그램 등으로 넘어간다.. 위 예제의 소스는 다음과 같다.. <input type="radio"
name="radiobutton" value="02">
|
|||||||||||||
|
|
|||||||||||||
|
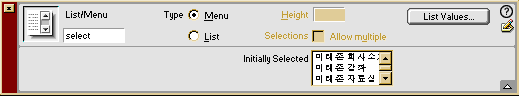
리스트 / 메뉴는 리스트로 메뉴를 구성하거나 테이터의 리스트로 사용이 가능하다.. 사실 이 리스트 메뉴를 사용하는 것보다는 비헤비어에 있는 Jump Menu를 이용하는 것이 편리하지만, 여기서는 간단하게 어떻게 사용하는지만 알아보도록 하겠다.. List/Menu를
선택했을 경우 나타나는 프로펄티 인스펙트
List Values를 클릭하면 아래의 창이 뜨는데 직접 경로와 보여질 문구를 플러스(+) 와 마이너스(-) 버튼을 이용하여 수작업으로 수정을 해야한다.. List Values
버튼을 클릭하였을 경우 나타나는 창 위의 예제는 수작업으로 소스 자체를 수정을 해야 하는데.. 위의 예제 소스는 아래와 같다..
OnChange 에서 self는 target을 지정하는 것이다.. 여기서는 self를 지정했다.. 그리고 parent, blank, top 등을 알아서 지정하시면 되고, this.form.select.options 에서 select는 현재 select의 이름을 적는 곳이다.. 만약 select의 이름이 choice라면 물론 뒤에도 this.form.choice.option 이 되는 것이다.. 이점 유의하기 바란다.. 한글자의 오타가 나더라도 에러가 나므로 오타나지 않도록 주의 하고 대소문자 구분은 확실히 하기 바란다.. 그리고 앞에서도 이야기 했듯이 일단 이것보다는 비헤비어의 Jump menu를 이용하는 것이 편리하므로 그건 나중에 설명을 하도록 한다..
|
|||||||||||||
|
|
|||||||||||||
|
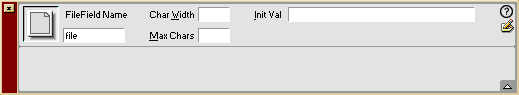
파일 필드는 자료실에서 자료를 올릴때 사용되는 것이다.. 그냥 간단하게 예를 들겠다..
File Field를
선택했을 경우 나타나는 프로펄티 인스펙트 찾아보기 버튼을 눌러보기 바란다.. 그럼 파일을 선택 할 수 있는 창이 뜰 것이다.. 이것이 바로 File Field 이다..
물론 이 기능만으로는 아무런 활용가치가 없다.. 여기에 submit 버튼을 달고 또 CGI, PHP, 또는 자바스크립트 등을 이용하여 프로그램적으로 보완이 이루어 져야 한다.. 위 예제의 소스를 보면 아래와 같다.. <input type="file" name="file" size="70" maxlength="70" value="파일을 선택하세요..!">
|
|||||||||||||
|
|
|||||||||||||
|
이미지 필드는 버튼의 submit 기능과 동일하면서 버튼을 자신이 원하는 모양으로 만들수 있다.. 자 그럼 다음 예제를 보기 바란다..
Image Field를
선택했을 경우 나타나는 프로펄티 인스펙트
이미지 필드는 버튼의 세가지 기능 (Submit, Reset, Button)의 세가지 기능중 한가지 만을 가질 수 있다.. 그것은 바로 Submit 기능이다.. 디자인을 예쁘게 할수만 있다면 예쁜 Submit 버튼을 만들 수 있을 것이다. 위 예제의 소스는 아래와 같다.. <input type="image" border="0" name="imageField" src="이미지 파일의 경로" width="50" height="20" align="middle">
|
|||||||||||||
|
|
|||||||||||||
|
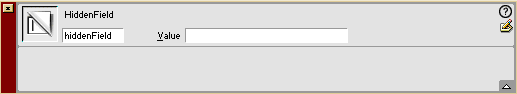
숨겨진 필드는 폼의 버전이나 또는 클라이언트 사용자에게 보이지 않고 서버로 데이타(입력된 값)과 함게 전송되고자 하는 데이타가 필요할 경우에 사용한다.. 주로 URL이나 사용자의 정보 등으로 사용되고 있다..
Hidden
Field를 선택했을 경우 나타나는 프로펄티 인스펙트 프로펄티 인스펙트가 너무나 간단하다. 그리고 예제는 브라우저에서 보이지 않으므로 어떻게 표현 할 방법이 없다.. 다만 프로펄티 인스펙트만 설명을 하도록 한다.. HiddenField는 숨겨진 필드의 이름을 설정하는 부분이고 Value는 숨겨진 상태로 입력한 데이타와 함께 넘어갈 값을 넣어주면 된다..
|
|||||||||||||
|
|
|||||||||||||
|
Jump Menu는 리스트 메뉴에 하이퍼링크를 연결하여, 해당 메뉴를 선택하면 지정한 하이퍼 링크로 이동을 하게 된다.. 위에서도 설명을 했듯이 List/Menu와 비슷하다.. 다만 작업이 리스트 메뉴는 수작업으로 소스를 입력해야하는 단점이 있기 때문에 비슷한 성격의 Jump Menu를 사용할 것을 권한다.. 자 그럼 일단 예제를 보면서 설명을 하도록 한다..
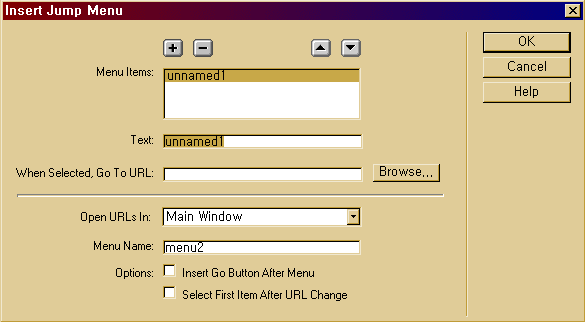
우선 겉으로 보기에는 List Menu와 아무런 차이가 없는 것 같다 .. 다만.. 소스 자체에 차이가 있다.. Jump Menu는 아래의 창에서 선택만 하면 되는 반면 List Menu 는 직접 경로와 보여질 문구를 수정하고 작성하여야 한다.. Jump Menu를
선택했을 경우 나타나는 작업 창
위의 작업창에서 선택을 하고 나면 스크립트 소스가 자동 생성이 된다.. 위 예제의 소스를 보면 다음과 같다.. 아래의 소스는 헤드부분에
들어가는 소스입니다.. 물론 Jump Menu로 만든 경우는 자동 생성이 됩니다.. 아래의 소스는 바디부분에
들어가는 소스입니다.. 물론 위의 예제겠죠.. 이상으로 폼에 대한 Object 팔레트에 대한 설명을 마치겠습니다.. 뭐 이해가 좀 되셨는지 모르겠군요..여러번 보시고 따라하기 식으로 많이들 해 보시고 작업을 해 보시면 조금씩 감이 잡힐겁니다.. 그때까지 복습 또 복습... 그리고 혹시 궁금한 사항이 있으시면 언제든지 Q & A에 글 올려주세요... 성심성의껏 답변해 드리겠습니다..
|