드림위버의 작업 환경에 대하여 공부 많이 하셨나요.. 오늘부터는 드림위버를 이용하여
실제적으로 작업을 해 보도록 하겠습니다.. 쉽게 생각해서 워드를 편집하신다고 생각하시면 쉬울듯 합니다.. 다만 Text에 대한
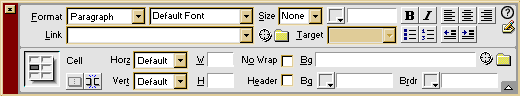
설정을 하는 화면이 밖으로 나와 있는데 그것이 바로 프로펄티 인스펙터라는 것입니다..
다시한번 간단히 설명하면 프로펄티 인스펙터는 텍스트, 이미지, 테이블, 폼 등 자신이 다큐먼트 윈도우에 적용한 모든것에 대한 설정을 할 수 있는 윈도우라고 생각하시면 됩니다.. 가령 텍스트를 예로 든다면 텍스트에 크기, 폰트, 색상, 배열 등등 여러가지를 설정할 수 있습니다.. 물론 링크를 거는 것도 가능하죠..
그럼 드림위버에서 Text에 어떻게 효과를 줄 수 있는지 알아 보도록 하겠습니다..! 참 그전에 프로펄티 인스펙트에 대해서 알아 보도록 하겠습니다..!
|
1. Text를 선택했을때 나타나는 프로펄티 인스펙트
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
☞ 그림만 보아도 대충 아시겠죠.. 리스트를 표현할때 사용을 합니다.. 그리고 오른쪽 2개는 들여쓰기와 내어쓰기라고 생각하면 편하겠네요.. 원래 그렇게 표현 하나..(?) 간단하게 예제를 보면서 설명하죠..
보니깐 쉽죠.. 이것으로 Text와 관련된 프로펄티 인스펙트에 대해서 알아 보았습니다.. 텍스트를 편집할때 각각의 기능을 따로따로 사용하는 것이 아니라 다 같이 함께 사용 할 수 있습니다.. 그럼 마지막으로 Text와 관련된 옵션들에 대해서 알아보겠습니다..! <font size=값 color=값 face=값>적용을 할 텍스트</font> 형식으로 사용 하시면 됩니다.. 이 외에도 텍스트 관련 Tag 가 많이 있는데.. 좀더 자세한 내용은 공부를 해가며 알아보도록 하겠습니다.. 오늘 강의는 여기까지 입니다.. 복습많이 하시구요.. 다음에는 드림위버를 이용한 이미지 활용하기 강좌를 하도록 하겠습니다.. 수고 하셨어요..!
|