|
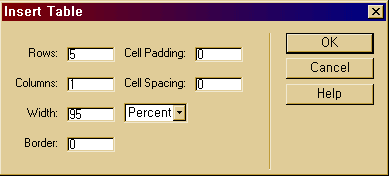
홈페이지 제작에 필요한 Html 과 드림위버 강좌 그 다섯번째 강좌, 드림위버를 이용한 Table 활용하기.. 지금까지의 강좌 잘 보셨습니까.. 어느정도 이젠 마음먹은대로 표현이 잘 되는지 모르겠습니다.. Text나 Image를 활용할때 위치에 대한 고민을 해보신 경험이 있으실겁니다.. 거기에 대한 해답(?)을 오늘 드리도록 하겠습니다.. 흔히 한글이나 워드에서 표라고 이야기 하는 것을 Html 문서에서는 Table이라고 합니다.. 자 그럼 Table에 대해서 알아 볼까요.. 우선 테이블을 그리기 위해서는 오브젝트 팔레트에서 위의 창에 대해서 좀더 자세한 설명을 해 드리겠습니다.. 물론 밑에
있는 표도 테이블입니다..
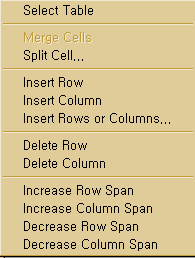
위에서 살펴본 바와 같이 테이블 생성시 Insert Table 이라는 창에서 설정을 한대로 표가 생성된 것이다.. 이렇게 생성된 표로 작업을 하다 보면 표를 수정할 일이 생긴다.. 그럴땐 어떻게 할 것인가.. 해답은 간단하다.. 표 안에다 클릭을 한 상태(표안에 커서가 위치한 상태)에서 마우스 오른쪽 버튼을 눌러보라 ..그러면 맨위에 Table 이라는 항목이 있다.. 그 항목에 마우스를 가져가 보면 또다른 메뉴가 나타나는데 그것이 바로
표를 수정할 수 있는 메뉴들이다..
다른 항목들은 위의 설명을 보면 쉽게 알수가 있다.. 여기서 Insert Row or Columns..를 클릭하면 아래와 같은 그림이 뜬다..
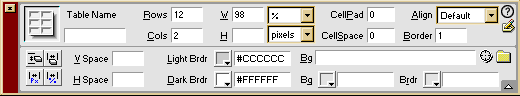
여기서 Insert 항목에서 Rows, Columns를 선택하면 되고 Number of Rows에서 추가할 갯수를 적어주면 되며 Where에서 Above the Selection(선택한 셀 위에) Below the Selection(선택한 셀 아래)중 하나를 선택해 주면 된다.. 테이블에 대한 설정이나 수정을 하는 또 다른 하나의 방법은 Table 프로펄티 인스펙트를 이용하는 것이다.. Table을
선택했을 때 나타나는 프로필티 인스펙트 그럼 위의 Table 프로펄티 인스펙트에 대해서 하나하나 알아보도록 하겠습니다..! 1. Table 이름 주기 Html Tag : <table name=이름> 말 그대로 현재 선택한 테이블에 이름을 주는 것이다.. 그렇게 많이 쓰이지 않으므로 구지 이름을 넣을 필요는 없다.. 그냥 아 그런 거구나 하고 그냥 넘어 간다..
2. Table 행의 수, 열의 수, 넓이
높이의 설정 Html Tag : <table width=값 height=값> 행은<tr></tr> 열은 <td></td>입니다.. 물론 열 Tag는 행 Tag안에 들어가야 겠죠.. 제목을 보면 쉽게 알 수 있겠지만, 현재 선택한 테이블의 열수와 행수 그리고 테이블의 넓이, 높이를 설정하거나 변경할 수 있다.. 현재 위의 그림에서 알 수 있는 것은 12개의 행수에 2개의 열수 그리고 98%의 넓이에 높이가 설정되어 있지 않은 상태이다..
3. 여백주기와 기타기능 Html Tag : <table vspace=값 hspace=값> 왼쪽에 있는 4개의 그림은 그리 실용성이 없어 보인다.. 하지만 기본적으로 설명을 하도록 한다.. 4개의 그림중 좌측 위 그림은 Clear Row Height : 열의
높이 제거 그리고 나머지 두가지 V Space는 세로 여백을 주는 것이며 H Space는 가로 여백을 주는 것이다..
4. 테이블 배경 설정 및 보더 색상설정 Html Tag : <table bordercolorlight=값 bordercolordark=값 background=배경이미지경로 bgcolor=값 brdr=값> 위의 설정은 제목에서 알 수 있듯이 테이블의 배경색상이나 보더의 색상을 설정하는 부분이다.. 이에 대한 자세한 설명은 아래의 표를 보면 자세히 알 수 있다..
이상으로 테이블과 관련된 프로펄티 인스펙트에 대한 설명을 마쳤습니다.. 그럼 하나씩 예를 들어가며 설명을 해 보도록 하겠습니다.. 우선 Table의 Html Tag 구조에 대해서 알아보겠습니다.. 만약 Table이 2행 1열의 구조에 width=300 height=50 border=0 라면 소스는 아래와 같다..
그리고 그 실행 예제는 아래의 표와 같다..
또 다른 예제로 Table이 2행 2열의 구조에 width=500 height=60 border=1 cellpadding=5 cellspacing=10인 테이블을 그려보면 아래와 같고
여기서 다시 테이블에 색상을 줄수가 있다.. bordercolorlight=#0000ff bordercolordark=#ff0000
더 추가하여 열마다 색상을 다르게 설정할 수 있다.. 열을 선택할때는 선택하고자 하는 열에다 마우스를 대고 왼쪽을 클릭한 후 끌기식으로 선택하고자 하는 열까지 가면 된다.. 아래는 1열의 배경색을 노란색으로 2열의 배경색을 초록색으로 설정한 예이다..
물론 위의 예제대로 열끼리도 같은색 설정이 가능하며 1행 1열 혹은 2행 2열만 다른 색으로 설정이 가능하다.. 방법은 행을 선택하는 방법과 마찬가지로 셀을 선택한 상태에서 배경색을 설정해 주면 된다.. 다음은 1행 1열의 색상을 파란색으로 2행 2열의 색상을 파란색으로 설정한 화면이다..
위의 예제를 Html Tag로 표현해보면 아래와 같다.. <table width=500 height=60 border=0
cellspacing=10 cellpadding=5 bordercolorlight=#0000ff bordercolordark=#ff0000> 어느정도 테이블에 대한 이해가 되었는지 모르겠습니다.. 여기서 테이블 전체의 height=60 인데 1행의 height=40 2행의 height=20으로 설정도 가능하다.. 만약 위의 예를 이렇게 변형을 하면 아래와 같다..
위의 예는 border값을 1로 주었을 경우이다.. 그리고 cellpadding 과 cellspacing 값을 주었을 경우이다.. 일단은 테이블을 많이 그려보고 실습해 보는 것이 중요하다.. 마지막으로 제가 많이 사용하는 table 설정에 대해서 알아보도록 하죠.. 저의 경우는 테이블의 border=1 bordercolorlight=#333399(파란색계열) bordercolordark=#ffffff(백색) cellpadding=0 cellspacing=0로 설정하면 아래와 같다.. 꼭 이런걸 고집하는건 아니지만 bordercolorlight 와 bordercolordard 그리고 border 값을 잘 활용하면 예쁜 테이블을 만들 수 있습니다.. 이상으로 테이블 활용에 대해서 알아 보았습니다.. 뭐 좀 이해가 되시는지 모르겠습니다.. 물론 행이나 열을 삭제하는 것은 테이블을 선택한 상태에서 Table 프로펄티 인스펙스를 이용하면 됩니다.. 그리고 원하는 위치에 행과 열을 삽입하고 싶을 경우에는 변형시키고 싶은 테이블에 마우스 포인터를 두고 오른쪽 클릭으로 나타나는 메뉴에서 선택을 해서 넣으면 되구요..! 물론 행과 열의 width 값과 height 값의 변형도 가능합니다.. 물론 Table 프로펄티 인스펙트를 이용 하시면 되겠죠.. 추가적으로 테이블안에 또다른 테이블의 삽입은 수도없이 가능하고 테이블의 셀안에는 문자 또는 이미지의 삽입이 모두 가능합니다.. 뭐 워드의 표안에 이미지와 텍스트를 쓰는 원리와 같은 거죠.. 구지 소스를 몰라도 홈페이지를 제작하는데는 별 어려움이 없습니다.. 다만 좀더 세련되고 고급스런 홈을 만들기 위해서 소스를 알면 그만큼 작업하기가 편하다는 거죠.. 그리고 셀 합치기와 셀 나누기는 스스로 알아서 해 보도록 하세요.. 간단히 설명을 한다면 합치고자 하는 셀을 선택한 다음 마우스 오른쪽 클릭시 나타나는 메뉴에 보면 Table이란 항목이 있는데 이곳에 마우스를 위치시키면 Table과 관련된 메뉴들이 나온다.. 여기서 Table MargeCell 을 선택하면 됩니다.. 그 이후는 알아서 해 보시길.... 이상으로 드림위버를 이용한 테이블 활용하기 강좌를 모두 마치겠습니다.. 무엇보다 중요한 것은 이페이지를 읽으면서 혹은 읽고 난 이후 얼마나 많은 경험 즉 실습을 해 보느냐 입니다.. 이렇게도 해보고 저렇게도 해보고 ... 뭐 하다보면 저절로 실력이 느는 거죠.. 그날을 기약하며 ... 그리고 다음 강좌는 드림위버를 이용한 Layer 이해하기...입니다.. 기대해 주세요.. 혹 궁금한 사항이 있으시면 Q&A에 글 올려 주세요 .. 감사합니다...! |