|
지금까지의 강좌를 잘 이해하셨는지 모르겠습니다.. 여러분에게 쉽게 설명을
한다고 하는것이 자칫 장황하게 느껴지지 않을까 걱정이 되는 부분이 있습니다만, 초보자를 위한 강좌라 생각하고 자세하고
간결하게 설명을 드리기 위해 앞으로 좀더 노력을 하겠습니다..
자..! 오늘 강좌는 드림위버를
이용한 Layer 이해하기입니다.. 뭐 포토샵이나 플래시 등 그래픽 프로그램을 많이 사용해 보신 분들은
잘 아시겠지만, 레이어는 하나의 새로운 판이라고 생각하시면 됩니다..
즉 레이어는 여러가지 특성을 가지고 있습니다..
- 레이어는 절대 좌표값을
가진다는 것입니다.. : 즉 도큐먼트 윈도우에서 레이어를 이용해 내가 원하는 위치에 레이어를 위치시킬
수 있으며, 그 레이어 안에는 내가 넣고 싶은 무엇이든 넣을 수 있습니다.. 예를 들어 텍스트, 이미지, 테이블,
플래시무비, Active Movie 등 인터넷을 표현할 수 있는 모든 것들을 담을 수 있습니다... 그 수치는
좌측 상단 꼭지점에서 부터 Left 값 과 Top 값을 가집니다.. 물론 Width 값 과 Height값을 가질
수 있으며, 배경이미지 혹은 배경 색상도 정해줄수 있다.. 자세한 설명은 뒤에 이어서 하겠다...
- 레이어는 3차원적인 구조를 가질 수
있다.. : 즉 3차원 구조를 가진다는 것은 z축으로
층을 지울수 있다는 말이죠.. 즉 레이어는 겹쳐서 사용이 가능하다는 것입니다.. 보통의 경우는 이미지나 텍스트를
겹쳐서 사용할 수 없으나 이것을 레이어에 담으면 겹쳐서 사용이 가능하다는 것입니다.. 자세한 설명을 예제를 들면서
설명을 드리도록 하죠..
자 그러면 레이어에 대해서 자세히 예를 들어 설명을 해 보도록 하겠습니다..
레이어를 그리기 위해서는 오브젝트 팔레트에 있는  를
이용하여 그린다.. Draw Layer 오브젝트를 선택하고 다큐먼트 윈도우에서 마우스를 드레그 하면 자동으로 레이어가
생긴다.. 또는 메뉴에서 (Insert => Layer)를
클릭하면 커서가 있는 위치에 레이어가 생긴다.. 를
이용하여 그린다.. Draw Layer 오브젝트를 선택하고 다큐먼트 윈도우에서 마우스를 드레그 하면 자동으로 레이어가
생긴다.. 또는 메뉴에서 (Insert => Layer)를
클릭하면 커서가 있는 위치에 레이어가 생긴다..
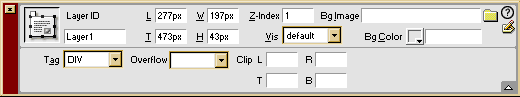
다음은 레이어를 선택했을때 나타나는 프로펄티 인스펙트이다..
레이어를 선택했을
때 나타나는 프로펄티 인스펙트

여기서 레이어의 위치와 크기, 이름등을 설정할 수 있다.. 그럼 항목들을
하나씩 보면서 예를 들어가며 설명을 해 보도록 하겠다..
1. 레이어 이름 설정

Html Tag : id="name"
제목에서 알 수 있듯이 레이어의 이름을 설정하는 부분입니다.. 이 레이어의
이름은 그 Html 문서에서 하나의 고유한 이름을 가지는 것이다.. 기본적으로 Layer 1 이라는 이름이 주어진다..
2. 레이어의 위치와 크기를 설정

Html Tag : left="값"
top="값" width="값" height="값"
레이어의 특성중에 하나가 레이어는 좌표값을 가진다는 것이었다.. 좌표값은
좌측상단을 기준으로 Top 값에 따라서 혹은 Left 값에 따라서 위치가 결정된다.. 그리고 레어어의 크기는 width
값과 Height 값으로 결정이 된다..
3. 레이어의 Z 값과 배경색 등 기타
설정

Html Tag : z-index:값 background-image
: url(이미지경로) backgournd-color : 값 visibility: 값
레이어의 또다른 특성중의 하나가 바로 Z-index이다.. 이것은 위에서도
간단히 설명을 했지만.. 3차원 좌표값을 가진다는 것이다.. 말로 표현하기 어려우니 아래의 예제를 보기 바란다..
Layer 1은 z-index 값을 1 로 가짐으로 가장 밑에 위치를
한다..(배경색 파란색)
Layer 2는 z-index 값을 2 로 가짐으로 중간에 위치를 한다..(배경색 빨간색)
Layer 3은 z-index 값을 3 로 가짐으로 가장 위에 취치를 한다..(배경색 노란색)
그리고 Bg Image는 말 그대로 레이어의 배경이미지를 말한다..
마음에 드는 사진이나 배경이미지로 레이어를 채울 수 있다.. 그리고 Bg Color는 위의 예제에서 보는 바와 같이
레이어의 배경색을 지정하는 부분이다.. 위의 레이어는 3개의 레이로 되어있고 z-index값을 인해 겹쳐져 있고 배경색이
파란색, 빨간색, 노란색으로 지정되어 있다..
그리고 마지막으로 VIS를 설명하면 4개의 선택항목이 있는데 4개의
항목은 표로 설명을 하겠다..
|
Html Tag
|
표현
|
|
default
|
각 브라우저의 기본값을 따른다..
|
|
inherit
|
상위 개체의 상속 성을 따른다..
|
|
hidden
|
숨겨진 속성
|
|
visible
|
나타난 속성
|
4. Layer Tag 와 Overflow

Html Tag :
<span 옵션에 대한 설정들 ></span>
<div 옵션에 대한 설정들 ></div>
<layer 옵션에 대한 설정들 ></layer>
<ilayer 옵션에 대한 설정들 ></ilayer>
Tag에는 기본적으로 4개의 선택 항목이 있는데 아래의 표와 같다..
|
Html Tag
|
표현
|
|
SPAN
|
MS 사에서 발표한 레이어
및 블록 단위의 태그
|
|
DIV
|
MS 사에서 발표한 레이어
및 블록 단위의 태그
|
|
LAYER
|
NS 사에서 발표한 레이어
태그
|
|
ILAYER
|
NS 사에서 발표한 다른 레이어
속에 포함되는 전용 태그
|
여기서 아래의 2개(Layer, ILayer)를 선택하면 프로펄티 인스펙트가
약간의 차이를 보이는데... 아래의 사항이 추가가 된다..
|
|
도큐먼트에서
레이어의 기준 위치를 변경하는 옵션으로 이것은 큰 차이를 보이지는 않지만 기준좌표값이 L, T 이거나 X,
Y라는 것을 나타낸다.. 사실 별차이 없다.. |
 |
A/B
는 레이어의 z-index를 무시하고 다른 레이어를 기준으로 하여 그것의 위 또는 아래를 지정하는 것이다..
아직 표준안이 없는 관계로 자세한 설명을 하지 못하겠다.. 그냥 그런게 있구나 하면 된다.. |
위의 설명에서도 간단히 알 수 있듯이 레이어에 대한 개념은 MS 사와
NS사가 약간의 차이를 보인다.. 즉 익스플로러와 넷스케이프간의 약간의 차이인데, 표준안이 정립이 안된 관계로 아직
4가지의 사용이 혼동된 상태이다..
다만 현재는 익스플로러 사용자가 현저하게 많은 관계로 주로 익스플로러
환경에 맞도록 사이트를 만드는 것이 유리하다.. 따라서 DIV 나 SPAN 명령으로 Layer를 조정하는게 편하겠다..
필자의 경우도 DIV롤 기본설정으로 작업을 한다..
그리고 Overflow는 레이어에 포함한 개체의 사이즈가 클경우 자동적으로
사이즈를 넓히지만, 실제 사이즈는 변함이 없다. 이러한 경우 레이어의 사이즈보다 큰 나머지 영역을 나타낼 것인가 아니면
숨길 것인가 선택을 하는 옵션이다.. 물론 여기에도 4가지의 옵션이 있다..
|
옵 션
|
설 명
|
|
visible
|
넘치는 영역을 보여줌
|
|
hidden
|
넘치는 영역을 숨김
|
|
scroll
|
레이어 사이즈 만큼 보여주고
스크롤 바를 만듬
|
|
auto
|
넘치는 경우에만 자동으로 스크롤
바를 만듬
|
말로 설명을 하는것 보다 예을 보여 주는게 쉽게 이해가 될듯하다..다음은
Overflow에 대한 예제이다.. 아래의 기본 레이어는 배경색이 노란색이고 사이즈는 width=100 height=100
이며 Overflow에 대한 설정만 변경한 것이다.. 이미지 사이즈는 width=123 height=103 이다..
|
overflow=visible
|
overflow=hidden
|
overflow=scroll
|
overflow=auto
|
5. Clip

Clip 은 MS사와 NS사가 모두 지원하는 기능으로 타임라인과 조합을
하면 특별한 효과를 줄 수 있다..
좀더 자세한 설명은 타임라인을 설명할때 하도록 한다.. 아직 배우지
않았으니깐... 다음으로...
이상으로 Layer와 관련된 프로펄티 인스펙트에 대해서 알아보았다..
레이어는 잘 사용하면 홈페이지의 구성을 보기 좋게 할수도 있지만, 잘못 사용한 경우는 Tag가 꼬이기도 한다..
그리고 레이어는 하나의 창으로 조절이 가능한데.. 그 창을 띄우는 것은
단축키 F11 혹은 메뉴창에서 Window
=> Layer 를 선택하면 레이어를 한눈에 볼 수 있다..
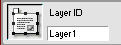
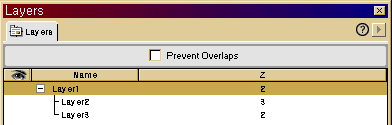
아래의 그림은 레이어를 조절할 수 있는 창이다..
Layer 팔레트

여기서 맨 왼쪽의 눈모양을 클릭하면 변할 것이다.. 이것이 바로 앞에서
설명한 VIS에 대한 아이콘이다.. 그리고 다음에 있는 Name은 Layer의 이름을 설정하는 부분이고 맨 우측의
Z는 z-index를 이야기 하는 것이다.. 물론 여기서 레이어를 선택하고 조정하고 변경도 가능하다..
그리고 여기서 중요한 것은 레이어에 레이어를 넣을 수 있다.. 레이어를
겹치게 배열할 경우에는 위의 창에서 레이어를 선택한 상태에서 ctrl 키를 누르고 겹치게 할 레이어 아래로 가져가면
래이어가 포함이 된다.. 레이어가 포함이 되면 아래의 그림처럼 된다..
Layer1
안에 Layer2,Layer3이 포함된 경우

그리고 위의 창에서 볼 수 잇는 Prevent Overlaps 는 한개
이상의 레이어를 배치하는 경우에 겹치지 않게 배열할때 체크를 하면 된다.. 그러면 다른레이어와 겹치지 않는다..
이상으로 레이어에 대한 기본 개념과 활용할 수 있는 배경을 마련하였다..
뭐 이것만 가지고 레이어의 모든 기능을 알아다고 말할 수는 없지만, 기본적인 개념을 정립하였으면 하는 바램이다..
그리고 어디에 활용하는가는 좀더 강좌가 진행되면서 자연스럽게 나올것이라고
생각한다.. 우선은 기본 개념을 잡는데 주력하겠다..
레이어 .. 잘 활용하면 이쁘고 실용적인 페이지를 만들 수 있지만,
잘 못 활용할 경우(레이어에 대한 표준 Tag가 정립되지 않은 상태) 브라우저 마다 각기 다른 페이지 처럼 보일 수
있다는 것을 유념하기 바란다..
그리고 다음시간에는 드림위버를
이용한 프레임 나누기를 알아보도록 하겠습니다.. 프레임이 뭐야 .. 하시는 분들 다음 강좌를 기대해
주시구요.. 혹 궁금한 사항이 있으시면 언제든지 글 올려 주시는거 아시죠.. 글은 이곳(Q&A)
로 하시면 됩니다.. 감사합니다..
|