인터넷에서 미디어라 함은 드림위버의 Common 오브젝트 파레트의 아이콘 ![]() 에
해당하는 것이다.. 위의 아이콘은 드림위버 자체적으로 편집이 가능한 것이 아니라, 외부 프로그램으로 편집하여 드림위버에서는 그
소스를 삽입하므로 해서 인터넷 상에서 구동이 되도록 만들어 주는 것이다..
에
해당하는 것이다.. 위의 아이콘은 드림위버 자체적으로 편집이 가능한 것이 아니라, 외부 프로그램으로 편집하여 드림위버에서는 그
소스를 삽입하므로 해서 인터넷 상에서 구동이 되도록 만들어 주는 것이다..
자 그럼 위의 아이콘을 차례대로 설명을 하도록 하겠다.. 사실 이부분은 그리많이 활용되는 부분이 아니므로 주로 생략하고 넘어가도록하겠다.. 다만, 플래시 무비 같은 경우에는 자주 이용 되므로 자세하게 설명을 하도록 한다..
1. 플래시 무비 삽입하기
우선 아이콘 ![]() 는
플래시에서 작업한 파일을 삽입하는 것이다.. 우선 플래시에서 작업되는 사항은 생략하고 이미 만들어진 플래시 파일을 드림위버에서
어떻게 삽합하는지에 대해서 알아 보도록 하겠다..
는
플래시에서 작업한 파일을 삽입하는 것이다.. 우선 플래시에서 작업되는 사항은 생략하고 이미 만들어진 플래시 파일을 드림위버에서
어떻게 삽합하는지에 대해서 알아 보도록 하겠다..
위의 예제를 삽입하는 방법에 대해서 알아보도록 하자.. 우선 Common 오브젝트
파레트에서 아이콘 ![]() 을 클릭하면
화일을 선택할 수 있는 대화상자가 나타난다.. 물론 flash파일을 드림위버에서 작업하기 위해서는 플래시에서 작업이 끝난뒤에
컴파일을 해야 한다.. 물론 플래시에 대한 자세한 강좌는 다음을 기약하며....
을 클릭하면
화일을 선택할 수 있는 대화상자가 나타난다.. 물론 flash파일을 드림위버에서 작업하기 위해서는 플래시에서 작업이 끝난뒤에
컴파일을 해야 한다.. 물론 플래시에 대한 자세한 강좌는 다음을 기약하며....
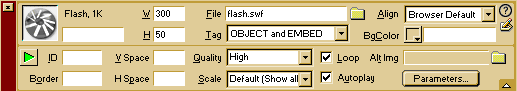
파일의 확장자는(.swf)를 가진 파일을 선택을 하면 바로 드림위버에 삽입이 된다.. 그리고 속성에 대한 설정이나 변경은 삽입된 플래시 파일을 선택하였을 경우 나타난다.. 아래의 그림은 삽입된 플래시 파일을 선택하였을 경우 나타나는 프로펄티 인스펙트이다..

자 그럼 우선 위의 프로펄티 인스펙트에 대해서 설명하겠다..
|
Width
, Height
|
선택한 플래시 파일의 넓이와 높이를 설정 |
|
File
|
플래시 파일을 선택하면 된다.. |
|
Tag
|
OBJECT and EMBED : 익스플로러와 넷스케이프에서 다같이 인식이 되도록 해준다.. OBJECT only : 익스플로러에서만 실행이 가능하도록.. EMBED only : 넷스케이프에서만 실행이 가능하도록 .. |
|
Align
|
플래시 파일의 정렬 방식을 설정할 수 있다.. |
|
BgColor
|
플래시 무비의 배경 색상을 지정 할 수 있다.. |
|
ID
|
Active X 콘드롤러를 위한 ID를 설정하는 부분이다.. |
|
Border
|
플래시 파일의 테두리 두께를 설정한다.. |
|
V Space H Space |
V Space : 플래시 무비의 위, 아래 여백을 설정한다.. 물론 단위는 픽셀단위 H Space : 플래시 부비의 좌, 우 여백을 설정한다.. |
|
Quality
|
플래시 무비의 화질을 설정하는 부분이다.. 화질이 덜 좋으면 그만큼 로딩하는데 걸리는 시간이 줄어든다.. |
|
Scale
|
플래시 무비의 크기를 설정한다.. 위에있는 Width, Height와는 개념이 다르다.. |
|
Loop
|
플래시 무비의 반복 재생 여부.. 체크를 하면 계속 반복된다.. |
|
Autoplay
|
체크를 하면 로딩과 동시에 플래시 무비가 재생이 된다.. |
|
Parameters
|
Active X 컨드롤러에 대한 파라미터를 지정한다.. |
|
Alt Img
|
OBJECT 태그만 사용할 경우 Active X 가 지원하지 않는 브라우저에 대체할 이미지를 선택한다 |
2. 쇽웨이브 무비 삽입하기
우선 쇽웨이브란 멀티미디어 파일(저작물)을 웹에서 스트리밍적으로 전송해주는 기술을 말한다.. 여기서 또 스트리밍이라 함은 다운로드 방식과 다르게 다운받음만큼씩 계속해서 보여지는 것을 말한다.. 그러니까.. 파일을 모두 다운받지 않고도 다운 받아진 만큼만 관련 프로그램이 실행되어 구동을 시켜주는 것이다..
여기서 쇽웨이브 무비란 쇽웨이브 기술이 적용된 컨텐츠를 말하는데 주로 디렉터로 제작된 무비를 말한다.. 이 파일을 실행시키기 위해서는 쇽웨이브 플레이어가 필요하다..
우선은 쇽웨이브 무비를 삽입하기 위해서는 Common 오브젝트 파레트에서 아이콘
![]() 을 클릭하면 화일을 선택할
수 있는 창이 나오는데, 거기서 삽입할 파일을 선택하면 된다..
을 클릭하면 화일을 선택할
수 있는 창이 나오는데, 거기서 삽입할 파일을 선택하면 된다..
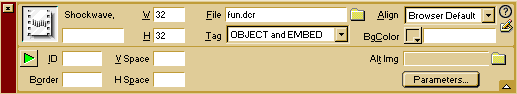
아래의 그림은 쇽웨이브를 삽입하고 선택하였을 때 나타나는 프로펄티 인스펙트이다.. 이 프로펄티 인스펙트에 대한 설명은 위에서 설명했던 플래시 무비 삽입하기에서 보여주었던 프로펄티 인스펙트와 거의 동일 하므로 일일이 설명하는 것은 생략하도록 한다..

3. 제너레이터 오브텍트 삽입하기
제너레이터는 다이나믹한 웹 컨텐츠를 사용할 수 있게 하는 매크로미디어사의 제품이다.. 제너레이터 파일은 플래시에서 작업이 되며, 제너레이터 탬플릿 형태로 만들어지고 제너레이터 서버를 통하여 웹에 서비스 된다..
제너레이터 오브젝트 또한 이미지와 플래시 무비처럼 도큐먼트 윈도우(작업창)에 삽입이 되지만 각각의 파일들은 매개 변수를 가질 수 있다는 특징이 있다..
제너레이터를 삽입하기 위해서는 Common 오브젝트 파레트의 아이콘 ![]() 을
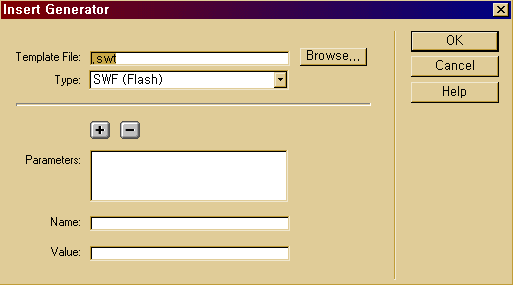
클릭하면 아래와 같은 창이 뜬다..
을
클릭하면 아래와 같은 창이 뜬다..

위 그림에서 Template File은 제너레이터의 탬플릿 파일(.swt)파일을 선택하면 된다.. 그리고 Type은 SWF(플래시), GIF, JPEG, MOV(Quick Time), PNG 중 선택을 하면 된다..
그리고 필요하다면 플러스 기호와 마이너스 기호를 이용하여 파라미터의 이름과 값을 지정하고 삭제하고 삽입이 가능하다..
만약 삽입된 제너레이터 오브젝트의 파라미터를 수정하고자 할 경우 HTML 소스창에서 수정이 가능하면 프로펄티 인스펙트는 플래시와 동일하다..
보통의 경우 제너레이터 탬플릿은 제너레이터 서버를 통한 D/B와의 연동이기 때문에 D/B서버에 대한 이해가 필요하다.. 여기서는 여기까지만 설명을 하도록 하겠다..
4. 파이어 웍스 HTML 삽입하기..
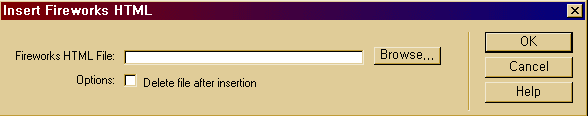
파이어 웍스에서 작업한 Html 문서를 불러와서 작업을 할 수 있다.. 아래의
그림은 Common 오브젝트 파레트의 아이콘 ![]() 을
클릭하였을 경우 나타나는 그림이다..
을
클릭하였을 경우 나타나는 그림이다..

여기서 파일을 선택한 후 Ok를 클릭하면 삽입이 되고 작업을 하면 된다.. 똑같은 Html 문서이므로 여기서 설명을 마친다..
5. 자바 애플릿 삽입하기..
자바 애플릿을 삽입하는 것은 이미 만들어진 자바 애플릿 파일을 드림위버에 탑재한다는 개념이지, 편집을 하거나 수정은 물론 다른 프로그램(JDK, Visual J++ 등)을 이용해야 한다..
우선 삽입을 하기 위해서는 Common 오브젝트 파레트의 아이콘 ![]() 을
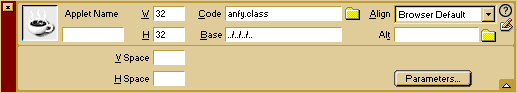
클릭하면 파일을 선택하는 창이 나온다.. 여기서 파일을 선택하면 된다.. (*.class) 아래의 그림은 삽입한 애플릿 파일을
선택했을 때 나오는 프로펄티 인스펙트이다..
을
클릭하면 파일을 선택하는 창이 나온다.. 여기서 파일을 선택하면 된다.. (*.class) 아래의 그림은 삽입한 애플릿 파일을
선택했을 때 나오는 프로펄티 인스펙트이다..

|
Applet
Name
|
드림위버에서 사용되는 애플릿의 이름이다.. 안 적어도 무방하며, 임의로 지정을 해주면 된다.. |
|
Width,
Height
|
자바 애플릿의 넓이와 높이를 설정한다.. |
|
Code
|
.class파일의 경로다.. |
|
Base
|
자바 애플릿 파일이 있는 디렉토리를 지정한다.. 물론 Code에서 찾으면 자동으로 설정이 된다.. |
|
Align
|
애플릿의 정렬을 정의 한다.. |
|
Alt
|
자바 애플릿이 제대로 구동이 되지 않았을 경우 보여질 이미지를 선택을 하면 된다.. 원래 Alt는 이미지에 마우스를 가져갔을 때 보여질 문구인데.. 여기서는 약간 다르게 쓰인다.. |
|
V Space
, H Space
|
브라우저에서 상하여백과 좌우여백을 설정한다.. |
6. Active X 삽입하기
우선 엑트브 X를 삽입하기 위해서는 Common 오브젝트 파레트의 아이콘 ![]() 을
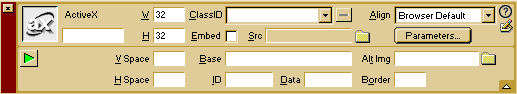
클릭하면 된다.. 아래의 그림은 Active X 파일을 삽입한 후에 그 파일을 선택하였을 때 나타나는 프로펄티 인스펙트이다..
을
클릭하면 된다.. 아래의 그림은 Active X 파일을 삽입한 후에 그 파일을 선택하였을 때 나타나는 프로펄티 인스펙트이다..

|
Width
, Height
|
넓이와 높이를 설정한다.. |
|
ClassID
|
클래스 ID(RealPlayer , ShockWave for director6, ShockWave for flash)중 선택을 하면 된다.. |
|
Embed
|
선택되면 넷스케이프를 위한 EMBED 태그를 사용하고 그렇지 않으면 OBJECT 태그를 사용한다.. |
|
Src
|
필요한 플러그인 파일 등이 있는 경로를 설정 |
|
Align
|
정열 방식을 선택한다.. |
|
V Space
, H Space
|
브라우저에서 상하여백과 좌우여백을 설정한다.. |
|
Base
|
엑티브엑스로 실행할 파일의 경로(디렉토리 설정) |
|
ID
|
Active X 콘드롤러를 위한 ID를 설정하는 부분이다.. |
|
Data
|
날짜를 넣는다.. |
|
Alt Img
|
엑티브 엑스가 실행되지 않았을 경우 브라우저에 보여질 이미지를 선택한다.. |
|
Border
|
엑티브엑스의 테두리 두께를 설정한다.. |
자 이상으로 미디어를 추가하는 방법에 대해서 알아 보았다.. 혹 궁금한 사항이 있으시면 언제든지 Q & A에 글 올려 주시기 바랍니다.. 성심성의껏 답변을 해 드리도록 노력하겠습니다.. 그리고 혹시 잘못된 부분이 있으니 발견될 경우에는 저에게 메일을 보내주세요.. 수정을 보도록 하겠습니다..
그럼 이번 강좌는 여기서 마치고 내일은 스타일 스트를 이용하는 방법에 대해서 자세히 알아보도록 하겠다..
다음 강좌는 많이 활용되는 부분이므로 열심히 공부하기 바란다.. 그럼 오늘도 즐거운 하루 되시길...
