CSS(Cascading StyleSheet)는 HTML의 단점을 보완하는 기능으로 만들어 졌는데, 기본적으로 HTML은 인터넷 사용자의 컴퓨터 운영체제나 웹브라우저에 상관없이 누구나 같은 내용의 문서를 보도록 되어 있다.. 그러나 CSS를 이용하면 웹 페이지에 들어가는 문서에 대한 설정이 자유롭게 변형이 가능하므로 보다 섬세하고 특별한 홈페이지를 만들 수 있다..
그리고 CSS는 웹문서 내부에서 사용하는 것뿐만 아니라 파일로 저장이 되어 바로 Link를 시킴으로서 똑같은 형식을, 링크가 되어 있는 모든 문서에 적용이 가능하므로 일일이 페이지를 수정하지 않고도 CSS파일을 수정하는 것만으로 쉽게 모든 문서의 형식을 바꿀수가 있다..
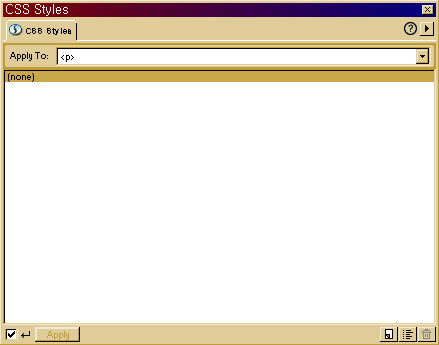
드림위버에서는 CSS의 사용에 보다 편리한 기능을 많이 제공하고 있는데 그럼 여기서 하나 둘 알아보도록 하겠다.. 우선 CSS를 편집할 수 있는 윈도우를 띄우는 것은 단축키 F7 이다.. 그럼 아래와 같은 그림이 나타난다..

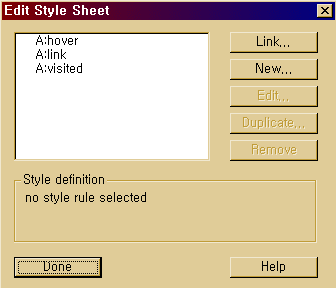
위의 그림은 웹 사이트에서 적용되고 있는 CSS를 편집할 수 있는 창이다.. 현재는 아직 작업된 것이 없으므로 [none]이라고 나와 있지만 여기서 [none]을 더블클릭하면 다시 아래와 같은 창이 뜬다..
 |
즉 CSS를 편집할 수 있는 창이다.. 여기서 A:hover 는 현재의 페이지에 적용이 된 것이다..
|
위의 그림에 대한 설명은 간단하게 이루어 진 것이며... 각 항목에 대한 설명을 자세하게 하도록 하겠다..
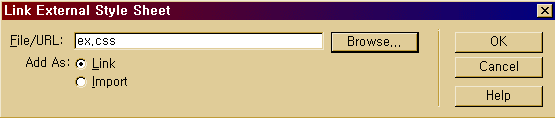
우선 Link는 외부의 CSS파일을 불러와서 적용을 하는 것이다.. 우선 Link 버튼을 클릭하면 아래와 같은 그림이 나온다..

윗 그림에서 알 수 있듯이 File/URL에서 이미 작업된 CSS 파일(*.css)파일을 선택하면 된다.. 위의 예에서 링크를 걸게 되면 아래와 같은 소스로 헤드부분에 삽입이 된다..
<link rel="stylesheet" href="ex.css">
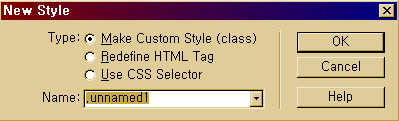
두번째로 New 버튼을 클릭하게 되면 새로운 CSS를 만들게 되는 것이다.. 우선 New 버튼을 클릭하면 아래와 같은 창이 뜬다..

여기서는 약간의 설명이 필요한데... 자세한 설명은 아래의 표를 보도록 하자..
|
Type
|
Make
Custom Style(class)
|
이 항목은 임의대로 이름을 정한뒤 Ok를 클릭하면 스타일을 설정할 수 있는 또다른 창이 뜨는데 거기에 대한 자세한 설명은 아래에서 계속 하겠다.. |
|
Redefine
HTML Tag
|
HTML 태그에 맞도록 재설정을 하는 것이다.. 이 항목을 선택하면 Name부분은 Tag로 바뀐다.. 그리고 Ok를 클릭하면 스타일을 설정하는 부분이 나오는데 이 또한 아래에서 설명을 하겠다.. | |
|
Use CSS
Selector
|
여기는 정말 간단하게 CSS를 적용하는 것이다.. 이 항목을 선택하면 Name 부분이 Selector 로 바뀌고 선택항목은 A:Link A:hover A:visited A:active 중에서 한개를 선택하고 Ok를 클릭하면 스타일을 설정하는 부분이 나온다.. 이 또한 아래에서 자세하게 언급하도록 한다.. |
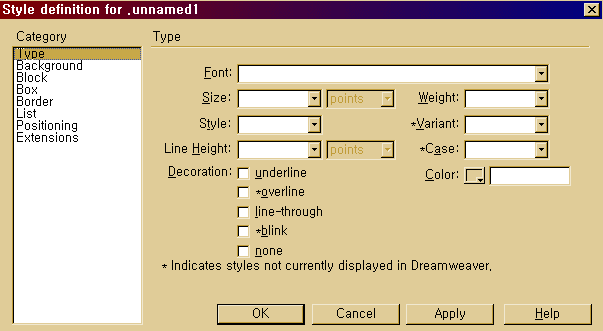
자 그럼 위의 표에서 설명을 미룬 스타일 설정 부분에 대해서 알아 보자 .. 우선 위의 항목들 중 하나를 선택하고 Ok를 클릭하면 아래와 같은 창이 뜬다..
1. Type 설정 화면 - 글씨와 관련된 항목들

|
Font
|
글꼴을 지정할 수 있다.. |
|
Size
|
폰트의 크기를 지정할 수 있다..(pixels, point, cm.... 등등) |
|
Weight
|
글꼴의 두께를 설정할 수 있다.. |
|
Style
|
글꼴의 스타일을 지정할 수 있다.. (italic, oblique)-일반체 혹은 기울림체 |
|
Variant
|
글꼴의 변체를 설정한다.. |
|
Line
Height
|
줄간격을 지정해 줄 수 있다..(pixels, point, cm.... 등등) |
|
Case
|
글꼴의 활자틀을 선택할 수 있다.. (Capitalize-대소문자, uppercase-윗첨자, lowercase-아랫첨자)를 의미한다.. |
|
Decoration
|
글꼴의 장식을 설정한다.. underline : 글씨 밑에 줄을 귿는다.. |
|
Color
|
글꼴의 색을 지정할 수 있다.. |
| * Indicates styles not currently displayed in Dreamweaver : * 표시가 되어 있는 항목은 드림위버에서 표시되지 않고 브라우저에서만 확인이 가능하다.. | |
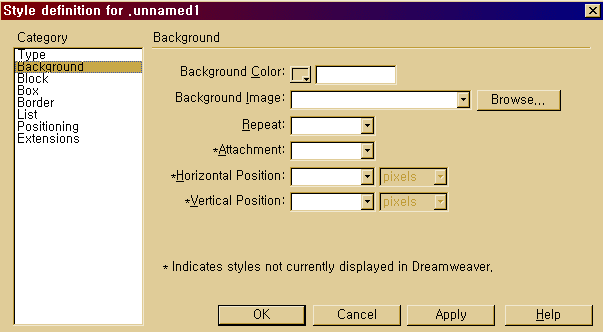
2. Background 설정 화면 - 현재 작업중인 문서의 배경에 대한 설정 항목들
아래의 그림은 Category를 Background를 설정한 화면이다..

|
Background
Color
|
배경 색상을 지정해 줄 수 있다.. |
|
Background
Image
|
배경 이미지를 지정해 줄 수 있다.. Browse버튼을 클릭하면 이미지를 찾을 수 있는 창이 뜬다.. |
|
Repeat
|
배경에 이미지를 어떻게 반복해서 배치할 것인지를 설정한다.. no-repeat : 배경이미지를 반복하지 않고 하나만 배열한다.. |
|
Attachment
|
배경이미지를 이미지 원래의 위치에 고정시킬 것인지 아니면 컨텐츠와 함께 스크롤 되게 할 것인지를 선택한다.. Fixed : 이미지 원래의 위치에 고정시킨다.. |
|
Horizontal Position Vertical Position |
Attachment가 Fixed로 고정이 되었을 때 그 위치를 지정해 줄 수 있다.. Horizontal Position은 Left, Right, Center, Value 중 선택이 가능하고 Value를 선택하였을 경우 단위를 지정할 수 있다.. 물론 Value는 값을 지정할 수 있다.. Vertical Position은 Top, Bottom, Center, Value 중 선택이 가능하고 Value를 선택하였을 경우 단위를 지정할 수 있다.. 물론 Value는 값을 지정할 수 있다.. |
| * Indicates styles not currently displayed in Dreamweaver : * 표시가 되어 있는 항목은 드림위버에서 표시되지 않고 브라우저에서만 확인이 가능하다.. | |
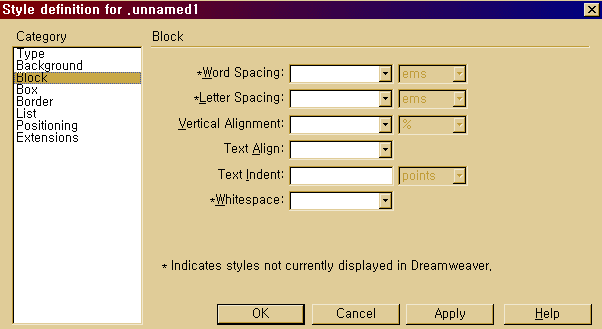
3. Block 설정 화면 - 웹페이지에 나오는 모든 요소에 적용
아래의 그림은 Category를 Block을 설정한 화면이다.. Block은 웹페이지에 나타나는 개개의 요소를 나타낸다.. 이 요소는 글씨가 될수도 있고, 이미지, 테이블 등도 될수 있다..

|
Word
Spacing
|
단어의 간격을 설정한다.. 직접 수치를 입력하고 단위를 설정하면 된다.. |
|
Letter
Spacing
|
문자의 간격을 설정한다.. 직접 수치를 입력하고 단위를 설정하면 된다.. |
|
Vertical
Alignment
|
세로 정열을 한다.. |
|
Text
Alignment
|
문자의 정열을 설정한다.. Left, Right, Center, Justify |
|
Text
Indent
|
문자의 첫줄 들여쓰기를 설정한다.. |
|
Whitespace
|
문장에 있는 빈칸을 어떻게 처리할 것인가를 설정한다.. normal : 일반 HTML에서와 마찬가지로 두 칸 이상의 빈칸은
한칸으로 취급한다.. |
| * Indicates styles not currently displayed in Dreamweaver : * 표시가 되어 있는 항목은 드림위버에서 표시되지 않고 브라우저에서만 확인이 가능하다.. | |
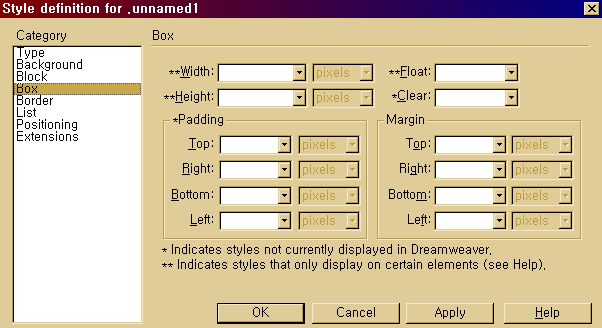
4. Box 설정 화면
아래의 그림은 Category를 Box를 설정한 화면이다.. 여기서 말하는 Box란 드림위버의 모든 요소는 여러겹의 테두리로 둘러 쌓여 있다고 가정하는 것이다..

|
Width
, Height
|
이미지나 레이어의 크기를 지정한다.. |
|
Float
|
이미지에 많이 적용이 되는데 이미지 옆에 글짜를 쓸 경우 한줄만 쓰여지고 나머지는 아래로 내려 가는데 Float을 사용하면 이미지 좌우로 문자를 배열할 수 있다.. |
|
Clear
|
|
|
Padding
|
요소와 Border 사이의 간격을 조정한다.. 만약 Border 값이 설정되어 있지 않으면, 요소와 Margin 사이의 간격을 조정해야 한다.. |
|
Margin
|
요소의 Border와 다른 요소 사이의 여백을 설정한다.. 즉 이미지가 있을 경우 그 이미지와 문자사이의 간격을 지정해 준다.. 이미지를 기준으로 문자가 Top, Right, Bottom, Left 값을 설정해 주면 그 값에 맞도록 거리를 둔다.. |
|
* Indicates styles not currently displayed in Dreamweaver : * 표시가 되어 있는 항목은 드림위버에서 표시되지 않고 브라우저에서만 확인이 가능하다.. ** Indicates styles that only display on certain elements : **표시가 되어 있는 항목은 확실한 요소에서만 표시된다.. |
|
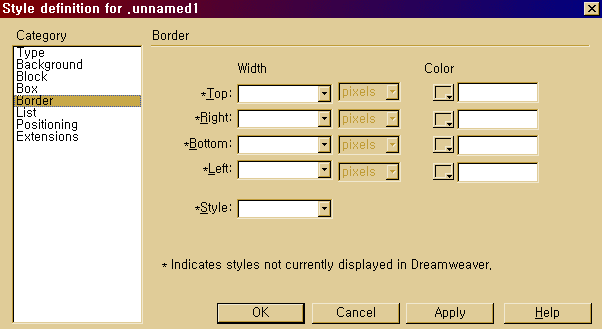
5. Border 설정 화면 -Border 값에 대한 설정
아래의 그림은 Category를 Border를 설정한 화면이다..

| Width |
Top : Border(테두리선)의 윗부분에 대한 설정이 가능하다.. thin(얇게), medium(중간두께), thick(두껍게), auto(자동설정), value 중 선택이 가능하고 Value에는 값을 설정할 수 있으며, 값 설정후 단위를 넣을 수 있다.. 물론 Color 설정도 자유자재로 가능하다.. Right :
Border의 오른쪽 부분에 대한 설정이다.. thin, medium, thick, auto, value 중 선택가능 Bottom
: Border의 아랫부분을 설정하는 부분이다.. 물론 thin, medium, thick, auto, value
중 선택이 가능하다.. Left
: Border의 왼쪽 부분에 대한 설정이다.. thin, medium, thick, auto, value 중 선택가능 Style : Border의 모양을 설정할 수 있다.. |
| Color | Border의 색상을 지정할 수 있다.. |
| * Indicates styles not currently displayed in Dreamweaver : * 표시가 되어 있는 항목은 드림위버에서 표시되지 않고 브라우저에서만 확인이 가능하다.. | |
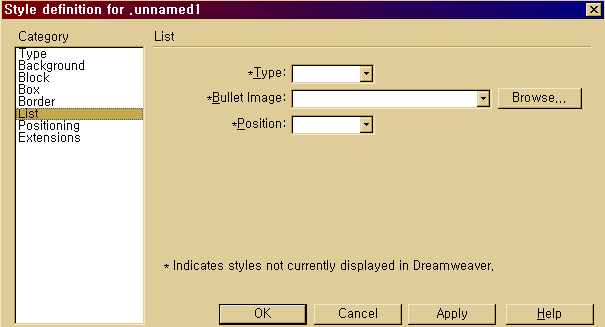
6. List 설정 화면 - 웹 문서에서 List 항목들에 대한 설정
아래의 그림은 Category를 List를 설정한 화면이다..

|
Type
|
List 목차 앞에 붙는 Bullet이나 숫자에 대한 설정 이다.. 여러가지 유형을 지원하므로 모두 테스트 해보시기를... |
|
Bullet
Image
|
사용자가 Bullet으로 지정할 이미지를 정의 할 수 있다.. 옆에 있는 Browse버튼을 클릭하여 원하는 이미지를 선택하면 된다.. |
|
Position
|
개개의 리스트 항목들을 들여쓰기 혹은 내어쓰기에 대해서 설정을 할 수 있다.. inside : 들여쓰기 |
| * Indicates styles not currently displayed in Dreamweaver : * 표시가 되어 있는 항목은 드림위버에서 표시되지 않고 브라우저에서만 확인이 가능하다.. | |
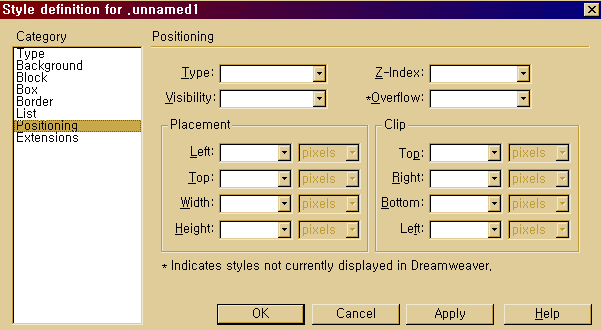
7. Positioning 설정 화면 - 레이어와 관련된 항목들에 대한 설정
아래의 그림은 Category를 Positioning을 설정한 화면이다..

|
Type
|
웹 브라우저에서 레이어를 어떻게 배치할 것인가에 대한 설정이다.. Absolute : 절대적으로 위치 시킨다.. |
|
Z-Index
|
레이어의 순서에 대한 설정이다.. |
|
Visibility
|
웹 브라우저에서 레이어의 초기 표시방법에 대한 설정이다.. Inherit : 상위 개체의 상속성을
따른다.. |
|
Overflow
|
레이어에 포함된 이미지나 텍스트, 테이블 등이 레이어의 크기를 벗어났을때 어떻게 표시될 것인지에 대한 설정이다.. Visible : 레이어의 크기를 삽입된 개체에 맞도록 늘린다.. 이에 대한 자세한 설정은 드림위버로 레이어 이해하기를 참고 하기 바란다.. |
|
Placement
|
레이어의 크기와 위치를 설정한다.. |
|
Clip
|
레이어의 일부분을 어떻게 보여줄 것인지를 설정한다.. 만약 레이어의 일부분을 지정했다면, 자바스크립트와 같은 스크립트 언어로 지정된 부분을 제어 할 수 있다.. |
| * Indicates styles not currently displayed in Dreamweaver : * 표시가 되어 있는 항목은 드림위버에서 표시되지 않고 브라우저에서만 확인이 가능하다.. | |
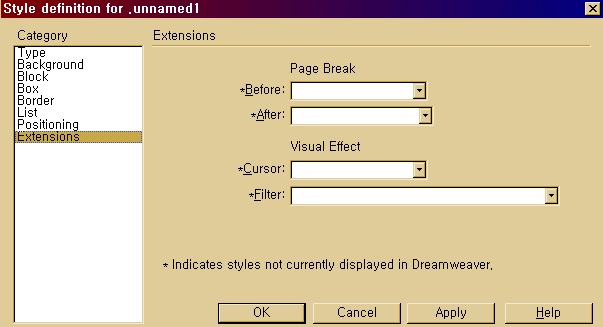
8. Extensions 설정 화면 -
아래의 그림은 Category를 Extensions를 설정한 화면이다.. 일부 웹 브라우저에서 지원을 하지 않을 수도 있다..

|
Page
Break
|
Before
|
프린트시 페이지를 나눌 것인지에 대한 설정이다.. 이 기능은 익스플로러 4.0, 넷스케이프 4.0에서 실행되지 않는다.. auto, always, left, right |
|
After
|
||
|
Visual
Effect
|
Cursor
|
현재 웹 페이지에서 마우스 커서에 대한 설정이다.. 여러가지 옵션이 있으니 테스트 해 보시길... |
|
Filter
|
이 스타일에 의해 수행되는 오브젝트에 특별한 효과를 적용한다.. 이 기능은 익스플로러 4.0에서만 가능하다.. | |
| * Indicates styles not currently displayed in Dreamweaver : * 표시가 되어 있는 항목은 드림위버에서 표시되지 않고 브라우저에서만 확인이 가능하다.. | ||
이상으로 드림위버에서 스타일 시트 이용하기 강좌를 마친다.. 사실 드림위버에서 스타일 시트를 이용하는 것은 약간의 어려움이 있다.. 그리고 스타일 시트에 대해서는 HTML을 공부하듯이 약간만 공부하면 간단하고 편리하게 적용이 가능하다..
현재 드림위버는 많이 쓰이지 않는 기능까지 많이 첨가가 되어 있으므로 .. 실제로 적용하는데는 그리 유용해 보이지는 않는것(?) 같다.. 물론 순전히 저의 개인적인 생각입니다..
그럼 다음에 기회가 닿으면 소스로 공부하는 CSS에 대해서 한번 강의를 하도록 하겠습니다.. 여기서는 주로 Category 중 Type과 Background가 많이 사용이 될 것을 보입니다.. 잘 활용하시고 이쁜 홈페이지 만드시고...
혹 궁금한 사항이 있으시면 언제든지 글 올려 주시는거 아시죠...!
그리고 다음 강좌는 드림위버의 타임라인 이용하기 입니다.. 기대해 주시고 .. 오늘은 여기까지 입니다..!!
