이번 강좌는 드림위버의 Text Menu에 대해서 알아 보도록 하겠다.. Text와 관련된 여러가지 정보는 다음에 이루어질 드림위버를 이용한 Text 활용하기 강좌를 참고하기 바란다.. 이번 강좌 드림위버의 기본메뉴 중 Text 메뉴는 메뉴에 대해서 간단하게 설명을 하고 넘어가기로 한다..
자 그럼 아래의 그림은 Text Menu를 클릭하였을 경우 나오는 그림이다..
 |
|
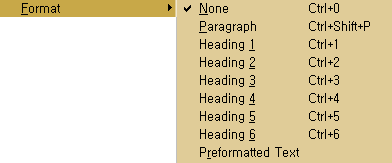
![]() Format : 텍스트의 서식에 관한 내용이다.. 이 항목을 선택하면
다시 하부 선택 화면이 나오는데 이 선택항목은 아래의 그림과 같다..
Format : 텍스트의 서식에 관한 내용이다.. 이 항목을 선택하면
다시 하부 선택 화면이 나오는데 이 선택항목은 아래의 그림과 같다..
 |
|
|
표현
|
Html Tag
|
heading1 |
<h1>heading1</h1>
|
heading2 |
<h2>heading1</h2>
|
heading3 |
<h3>heading1</h3>
|
heading4 |
<h4>heading1</h4>
|
heading5 |
<h5>heading1</h5>
|
heading6 |
<h6>heading1</h6>
|
이 항목은 프로펄티 인스펙트의 아이콘 ![]() 서
설정하는 것과 동일한 기능이다..
서
설정하는 것과 동일한 기능이다..
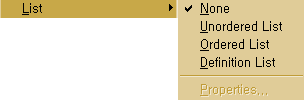
![]() List : 이 항목은 List를 작성하는 항목이다.. 이 항목을 선택하면
다시 하부 선택항목이 나오는데 그것데 대한 그림은 아래의 그림과 같다..
List : 이 항목은 List를 작성하는 항목이다.. 이 항목을 선택하면
다시 하부 선택항목이 나오는데 그것데 대한 그림은 아래의 그림과 같다..
 |
|
우선 위의 설명을 간단하게 예로 들면서 설명을 하도록 하겠다..
Unordered List :
점으로 리스트를 나타내는데 프로펄티 인스펙스에서 아이콘 ![]() 을
클릭하는 것과 동일한 기능이다..
을
클릭하는 것과 동일한 기능이다..
|
<ul> <li>드림위버</li> <li>나모 웹 에디터</li> <li>프론트 페이지</li> <li>핫도그</li> </ul> |
위에 나오는 것이 바로 Unordered List를 클릭하고 실행한 예이다..
Ordered List :
숫자(번호)로 리스트를 나타내는데 프로펄티 인스펙트에서 아이콘 ![]() 을
클릭하는 것과 동일한 기능이다..
을
클릭하는 것과 동일한 기능이다..
|
<ol> |
위에 나오는 것이 바로 Ordered List를 클릭하고 실행한 예이다..
Definition List : 이 항목은 설명하는 것보다.. 예를 들어서 보여 주는게 더 편할 듯하다.. 아래는 그 예이다..
|
<dl> <dt>매크로미디어</dt> <dd>드림위버</dd> <dd>플래시</dd> <dd>파이어웍스</dd> <dt>마이크로 소프트</dt> <dd>워드</dd> <dd>엑셀</dd> <dd>엑세스</dd> <dd>파워포인트</dd> <dt>어도브</dt> <dd>포토샵</dd> <dd>이미지레디</dd> <dd>일러스트</dd> </dl> |
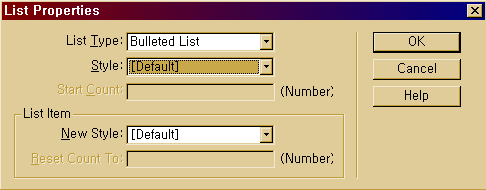
Properties : 리스트의 속성을 정한다.. 평상시에는 비 활성화 되어 있으나 Unordered List나 Ordered List를 선택하였을 경우 활성화가 된다.. 아래의 그림은 이 항목을 클릭하였을 경우 나타나는 그림이다..

여기서 현재 적용된 List에 대한 정의를 할 수 있다.. List Type에는 Bulleted List(점 목록), Numbered List(숫자목록), Directory List, Menu List가 있다.. 그리고 그 밑의 Style은 둥근 점, 원, 사각형 점 등으로 선택을 할 수 있다..
그리고 Strar Count는 Numbered List(숫자 목록)을 선택했을 경우 숫자 몇 부터 시작할 것인지를 설정할 수있다.. 물론 Numbered List를 선택하면 아래의 Style도 바뀐다.. 다양한 숫자 형태를 적용할 수 있다..
List Item에서 New Style은 현재 커서가 위치한 곳 부터 다르게 적용을 할 수 있다.. 즉 일 예로 위에서는 Bulleted List 에서 Styledl Circle로 시작되어 현재 커서가 위치한 자리부터는 Bulleted List에서 Style을 Bullet을 선택하면 아래와 같은 형태로 변한다..
|
<ul type="circle"> <li>드림위버</li> <li>나모 웹 에디터</li> <li type="disc">프론트 페이지</li> <li>핫도그</li> </ul> |
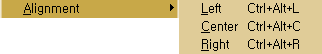
![]() Alignment : 이 항목은
선택한 객체의 정렬을 나타낸다.. 이 항목을 클릭하면 아래와 같은 그림이 뜬다..
Alignment : 이 항목은
선택한 객체의 정렬을 나타낸다.. 이 항목을 클릭하면 아래와 같은 그림이 뜬다..
 |
Left (Ctrl + Alt + L) : 왼쪽 정렬 |
![]() Font : 이 항목은 폰트에 대한 설정이다.. 프로펄티 인스펙트에서
아이콘
Font : 이 항목은 폰트에 대한 설정이다.. 프로펄티 인스펙트에서
아이콘 ![]() 을 클릭하여 나오는
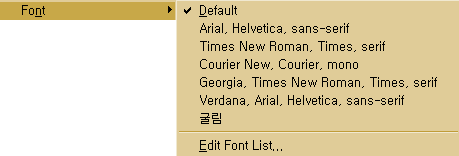
항목과 동일하다.. 아래의 그림은 이 항목을 선택하였을 경우 나오는 그림이다..
을 클릭하여 나오는
항목과 동일하다.. 아래의 그림은 이 항목을 선택하였을 경우 나오는 그림이다..
 |
 |
|
Text Menu에서 Font를 선택한
그림
|
프로펄티 인스펙트에서
선택한 그림 |
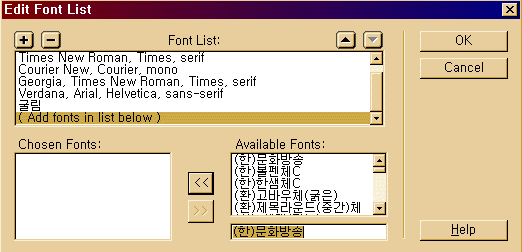
위에서 보는 바와 같이 동일하다.. 다른 것은 모두 폰트고 가장 아래에 있는 Edit Font List에 대해서만 설명을 하도록 하겠다..
이 항목을 선택하면 아래와 같은 그림이 나온다..

위의 그림에서 플러스 기호와 마이너스 기호를 이용하여 추가 삭제가 가능하며 옆의 삼각형과 역삼각형으로 위치를 지정할 수 있다.. 간단하게 클릭해 보면 쉽게 알 수 있다..
그리고 Available Fonts에서 원하는 폰트를 선택하여 ![]() 을
클릭하면 좌측으로 즉 Chosen Fonts로 이동을 한다.. 그리고 Ok를 클릭하면 자동으로 추가가 된다.. 물론 위의 그림에서
굴림체가 바로 이렇게 추가를 한 것이다..
을
클릭하면 좌측으로 즉 Chosen Fonts로 이동을 한다.. 그리고 Ok를 클릭하면 자동으로 추가가 된다.. 물론 위의 그림에서
굴림체가 바로 이렇게 추가를 한 것이다..
![]() Style : 텍스트의 모양을 선택하여 스타일을 지정하는 것이다..
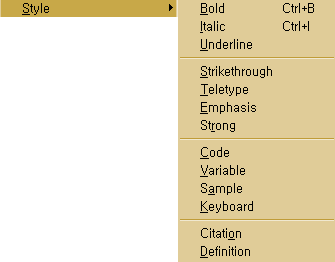
이 항목은 설명을 하는 것보다 하나하나 예를 들어 보겠다.. 우선 아래의 그림은 이 항목을 선택하였을때 추가적으로 나오는 항목들이다..
Style : 텍스트의 모양을 선택하여 스타일을 지정하는 것이다..
이 항목은 설명을 하는 것보다 하나하나 예를 들어 보겠다.. 우선 아래의 그림은 이 항목을 선택하였을때 추가적으로 나오는 항목들이다..
 |
|
위의 예를 보아서 알수 있겠지만, 거의 비슷한 스타일이 많다.. 그러므로 자주 사용하는 몇 가지만 알아두면 될것같다.. 이 항목 설명은 여기까지...
![]() HTML Style (Ctrl + F7) : 이 항목은 드림위버 사용자가
텍스트에 대해서 많이 사용하는 명령을 정의해 두고 사용을 하는 것이다.. 자세한 설명은 드림위버의
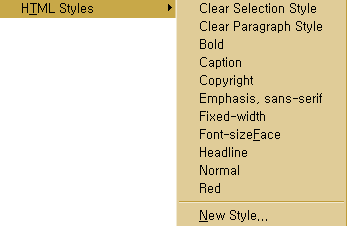
기본 메뉴 Window에서 자세하게 설명이 되고 있으므로 이곳을 참고하기 바란다.. 아래의 그림은 이 항목을 선택했을
때 나타나는 그림이다..
HTML Style (Ctrl + F7) : 이 항목은 드림위버 사용자가
텍스트에 대해서 많이 사용하는 명령을 정의해 두고 사용을 하는 것이다.. 자세한 설명은 드림위버의
기본 메뉴 Window에서 자세하게 설명이 되고 있으므로 이곳을 참고하기 바란다.. 아래의 그림은 이 항목을 선택했을
때 나타나는 그림이다..

![]() CSS Style (F7) : 스타일 시트에 대한 항목이다.. 이 항목
또한 따로 분류를 하여 설명을 하고 있다.. 더 상세한 정보는 드림위버에서 스타일
시트 이용하기를 참고하기 바란다.. 아래의 그림은 이 항목을 선택하였을 경우 나타나는 추가 항목들이다..
CSS Style (F7) : 스타일 시트에 대한 항목이다.. 이 항목
또한 따로 분류를 하여 설명을 하고 있다.. 더 상세한 정보는 드림위버에서 스타일
시트 이용하기를 참고하기 바란다.. 아래의 그림은 이 항목을 선택하였을 경우 나타나는 추가 항목들이다..
![]()
여기서 Edit Style Sheet를 클릭하면 스타일 시트를 정의 할 수 있는 창이 뜬다..
![]() Size : 현재 작업 문서에서 선택한 폰트의 사이즈를 설정할 수 있다..
이 항목은 프로펄티 인스펙트에서 아이콘
Size : 현재 작업 문서에서 선택한 폰트의 사이즈를 설정할 수 있다..
이 항목은 프로펄티 인스펙트에서 아이콘 ![]() 을
클릭하여 설정하는 것과 동일하다.. 아래의 그림은 이 항목을 선택하였을때 나타나는 추가 항목이다..
을
클릭하여 설정하는 것과 동일하다.. 아래의 그림은 이 항목을 선택하였을때 나타나는 추가 항목이다..

![]() Size Increase : 폰트의 크기를 증가 시킨다.. 아래에 있는
Size Decrease와 반대되는 개념으로 아래의 예를 보면 쉽게 설명이 되리라 본다.. 아래의 그림은 이 항목을 선택하였을
경우 나타나는 그림이다.. 물론 이것도 프로펄티 인스펙트의 아이콘
Size Increase : 폰트의 크기를 증가 시킨다.. 아래에 있는
Size Decrease와 반대되는 개념으로 아래의 예를 보면 쉽게 설명이 되리라 본다.. 아래의 그림은 이 항목을 선택하였을
경우 나타나는 그림이다.. 물론 이것도 프로펄티 인스펙트의 아이콘 ![]() 을
클릭하는 것과 동일한 기능이다..
을
클릭하는 것과 동일한 기능이다..
 |
|
![]() Size Decrease : 폰트의 크기를 감소 시킨다.. 물론 이것도
예를 들어 설명을 하도록 하겠다..
Size Decrease : 폰트의 크기를 감소 시킨다.. 물론 이것도
예를 들어 설명을 하도록 하겠다..
 |
|
![]() Color : 현재 작업하고 있는 문서에서 선택한 글자의 색상을 지정할
수 있는 부분이다.. 아래의 그림은 이 항목을 클릭 했을때 나타나는 그림이다.. 이 항목 또한 프로펄티 인스펙트에서 아이콘
Color : 현재 작업하고 있는 문서에서 선택한 글자의 색상을 지정할
수 있는 부분이다.. 아래의 그림은 이 항목을 클릭 했을때 나타나는 그림이다.. 이 항목 또한 프로펄티 인스펙트에서 아이콘 ![]() 을
클릭하는 것과 동일한 기능이다..
을
클릭하는 것과 동일한 기능이다..

여기서 원하는 색상을 지정하면 된다..
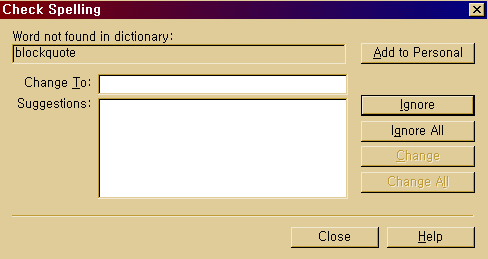
![]() Check Spelling (Shift + F7) : 맞춤법 검사를
할 수 있다.. 그러나 여기서는 영어만 검사가 가능하다.. 아래의 그림은 이 항목을 선택했을 때 나타나는 그림이다..
Check Spelling (Shift + F7) : 맞춤법 검사를
할 수 있다.. 그러나 여기서는 영어만 검사가 가능하다.. 아래의 그림은 이 항목을 선택했을 때 나타나는 그림이다..

자 이상으로 드림위버의 기본메뉴 Text Menu에 대해서 알아 보았다.. 그리고 추가적으로 드림위버에서 Text활용하는 부분을 따로 강좌를 하였으므로 추가적인 부분은 그 부분에서 참고하기 바란다..
혹시 강좌를 보다가 잘못된 부분이나 궁금한 사항이 있으시면 언제든지 글 올려주세요.. 아는 만큼 성심성의껏 답변해 드리겠습니다.. 그러면 오늘 강좌는 여기까지 하구요.. 다음은 Commands메뉴에 대해서 알아 보도록 하겠습니다.. 즐거운 하루 보내세요...!!!
