이번 강좌는 드림위버의 기본 메뉴중 Window와 관련된 항목들에 대해서 공부하도록 하겠습니다.. Window는 말 그대로 창입니다.. 드림위버에서 사용되고 있는 도큐먼트 윈도우 이외의 창은 모두 아니 거의 대부분이 여기서 제어가 된다..
Window와 관련된 창은 모두가 단축키를 가지고 있으므로 단축키를 알면 쉽고 간단하게 창을 띄울 수 있다..
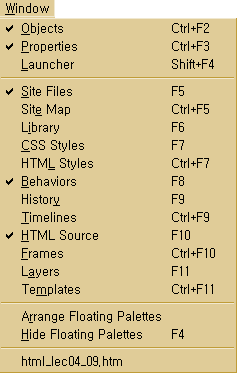
아래의 그림은 드림위버 도큐먼트 윈도우(작업창)에 있는 메뉴중 Window 메뉴를 클릭한 그림이다..
 |
메뉴에서 일일이 찾아서 클릭하는 것보다 간단하게 아이콘으로 클릭하는 것이 작업이 빠르고 편하기 때문이다.. 좌측에 있는 그림처럼 메뉴에 체크가 되어 있는 것들은 지금 현재 창이 오픈되어 있다는 표시이다.. 오브젝트 파레트에 대해서 자세하게 알고 싶으시면 드림위버의 오브젝트 파레트 이용하기를 참고하기 바란다..
|
![]() Properties (Ctrl + F3)
: 프로펄티 윈도우를 보여준다.. 프로펄티 윈도우는 개체를 어떤것을 선택하느냐에
따라 조금씩 다른 모양을 보여준다.. 즉 텍스트를 선택했을때, 이미지를 선택했을때, 테이블, 프레임, 레이어 등등 모두 조금씩
차이가 난다..
Properties (Ctrl + F3)
: 프로펄티 윈도우를 보여준다.. 프로펄티 윈도우는 개체를 어떤것을 선택하느냐에
따라 조금씩 다른 모양을 보여준다.. 즉 텍스트를 선택했을때, 이미지를 선택했을때, 테이블, 프레임, 레이어 등등 모두 조금씩
차이가 난다..
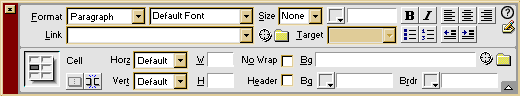
아래의 그림은 기본적인 프로펄티 윈도우를 나타낸다.. 각각의 프로펄티 들은 각각의 장에서 설명을 할때 자세하게 설명이 되어 있으니 참고하기 바란다..

프로펄티 윈도우
![]() Launcher (Shift + F4)
: 런춰 윈도우를 보여준다.. 런춰는 도큐먼트 윈도우의 아래에 보면 미니런춰와
동일하다.. 아래의 그림은 런춰 윈도우이다..
Launcher (Shift + F4)
: 런춰 윈도우를 보여준다.. 런춰는 도큐먼트 윈도우의 아래에 보면 미니런춰와
동일하다.. 아래의 그림은 런춰 윈도우이다..
![]()
이것도 기본적인 런춰를 나타내는데 이것 또한 추가 삭제가 가능하다.. 단축키 Ctrl + U 를 클릭하면 드림위버의 기본적인 작업환경을 설정하는 화면이 나오는데 여기서 Category 항목을 Floating Palettes를 클릭하고 우측을 보면 Show in Launcher 라는 것이 있다.. 여기서 플러스 버튼과 마이너스 버튼을 이용하여 추가 및 삭제 그리고 위치 이동이 가능하다..
여기에 대한 자세한 설명은 드림위버의 기본환경설정 이해하기를 참고하기 바란다..
그리고 기본적으로 도큐먼트 윈도우의 미니런춰와 동일하므로 구지 런춰 윈도우를 띄우고 작업 할 필요는 없다..
![]() Site File (F5)
: 사이트 매니저 윈도우를 보여준다.. 사이트 매니저 윈도우는 현재 작업하고
있는 프로젝트의 관리를 효율적으로 하고 원격 서버(웹 호스팅 혹은 자체서버 또는 무료계정)와 접속하여 파일을 업로드 및 다운로드
할 수 있으며 여러 사람이 공동으로 작업하는 등 여러가지 효율적인 기능을 가지고 있다..
Site File (F5)
: 사이트 매니저 윈도우를 보여준다.. 사이트 매니저 윈도우는 현재 작업하고
있는 프로젝트의 관리를 효율적으로 하고 원격 서버(웹 호스팅 혹은 자체서버 또는 무료계정)와 접속하여 파일을 업로드 및 다운로드
할 수 있으며 여러 사람이 공동으로 작업하는 등 여러가지 효율적인 기능을 가지고 있다..
간단하게 오픈을 하는 방법 중의 하나는 런춰 윈도우에서 아이콘 ![]() 을
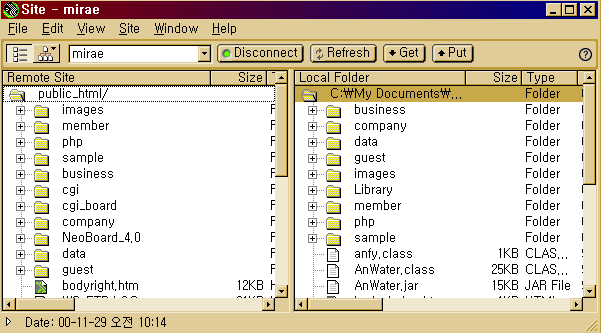
클릭하면 된다.. 아래의 그림은 사이트 매니저 윈도우를 오픈한 것이다..
을
클릭하면 된다.. 아래의 그림은 사이트 매니저 윈도우를 오픈한 것이다..

이 사이트 매니저 윈도우에 대한 자세한 사항은 드림위버의 사이트 매니저 사용하기를 참고하기 바란다..
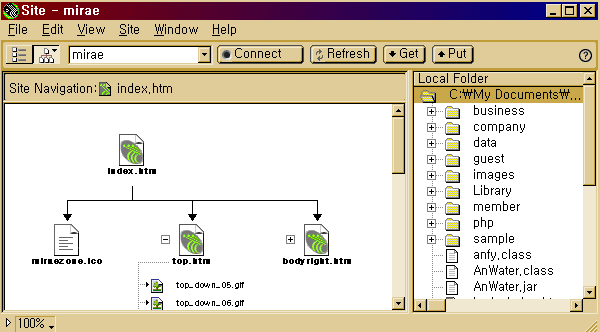
![]() Site Map (Ctrl + F5)
: 사이트 맵 윈도우를 보여준다.. 사이트 맵 윈도우는 위의 사이트 파일과
비슷한데 왼쪽 부분이 맵 구조를 띈다.. 아래의 그림을 보면 위의 Site File 그림과의 차이를 알 수 있을 것이다.. 아래의
그림은 Site Map 이다..
Site Map (Ctrl + F5)
: 사이트 맵 윈도우를 보여준다.. 사이트 맵 윈도우는 위의 사이트 파일과
비슷한데 왼쪽 부분이 맵 구조를 띈다.. 아래의 그림을 보면 위의 Site File 그림과의 차이를 알 수 있을 것이다.. 아래의
그림은 Site Map 이다..

![]() Library (F6)
: 라이브러리 윈도우를 보여준다.. 라이브러리는 드림위버의 작업을 간편화하는데
사용이 된다고 할 수 있다.. 이에 대한 자세한 설명은 드림위버의 라이버러리와 템플릿
이용하기를 참고하기 바란다.. 아래의 그림은 라이브러리 윈도우 이다..
Library (F6)
: 라이브러리 윈도우를 보여준다.. 라이브러리는 드림위버의 작업을 간편화하는데
사용이 된다고 할 수 있다.. 이에 대한 자세한 설명은 드림위버의 라이버러리와 템플릿
이용하기를 참고하기 바란다.. 아래의 그림은 라이브러리 윈도우 이다..
간단하게 오픈하는 또다른 방법은 런춰 윈도우에서 아이콘 ![]() 을
클릭하는 것이다..
을
클릭하는 것이다..

![]() CSS Styles (F7)
: CSS Style 윈도우를 보여준다.. CSS는 단순한 웹문서의 형식을
다양하고 다이나믹하게 변화를 시킬 수 있다.. 아래의 그림은 CSS Style 윈도우이다.. CSS에 대한 자세한 설명은 드림위버에서
스타일시트 이용하기를 참고하기 바란다..
CSS Styles (F7)
: CSS Style 윈도우를 보여준다.. CSS는 단순한 웹문서의 형식을
다양하고 다이나믹하게 변화를 시킬 수 있다.. 아래의 그림은 CSS Style 윈도우이다.. CSS에 대한 자세한 설명은 드림위버에서
스타일시트 이용하기를 참고하기 바란다..
간단하게 오픈을 하는 또 다른 방법은 런춰 윈도우에서 아이콘 ![]() 을
클릭하는 것이다..
을
클릭하는 것이다..

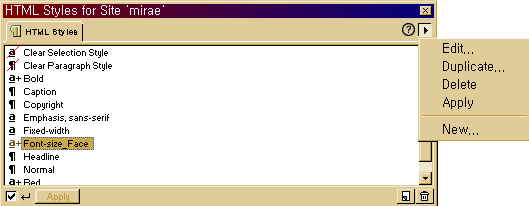
![]() HTML Styles (Ctrl + F7)
: HTML Style 윈도우를 보여준다.. HTML Style은 자신이
원하는 형태로 미리 정형화 하여 만든 이후에 적용을 시키는 것이다.. 우선 아래의 그림을 보고 설명을 하도록 하겠다.. 아래의
그림은 HTML Style 윈도우 이다..
HTML Styles (Ctrl + F7)
: HTML Style 윈도우를 보여준다.. HTML Style은 자신이
원하는 형태로 미리 정형화 하여 만든 이후에 적용을 시키는 것이다.. 우선 아래의 그림을 보고 설명을 하도록 하겠다.. 아래의
그림은 HTML Style 윈도우 이다..
간단하게 오픈하는 또 다른 방법은 런춰 윈도우에서 아이콘 ![]() 을
클릭하는 것이다..
을
클릭하는 것이다..

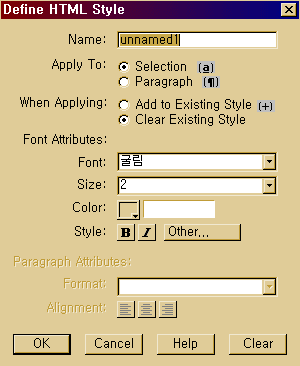
여러가지 정형화된 표현들이 있는데.. 이것을 활용하는 방법은 우선 윈도우 우측에 있는 삼각형을 클릭하면 위 그림과 같이 항목들이 나오는데 여기서 New를 클릭하면 다시 아래와 같은 창이 오픈이 된다..
 |
Name : HTML Style의 이름을 설정하면된다.. 물론 자신이 알아보기 쉽도록 정하는게 좋다.. Apply To : Selection은 선택된 부분만 적용하는 것이고, Paragraph는 문단에 적용을 하는 것이다.. When Applying : Add to Existing Style은 현재 존재하는 스타일에 추가로 적용하는 것이고 Clear Existing Style은 현재 적용된 것을 무시하고 새롭게 적용을 한다는 것이다.. Font Attributes : Font는 글꼴을 지정해 주면 되고
Size는 폰트의 크기 Color는 폰트의 색상 Style은 Bold(굵게), Italic(기울림), Other 에는
기타 여러가지를 설정할 수가 있다.. 쉽게 예를 들어 알아보도록 하겠다Underline(Dreamweaver
), Strikethrough( Paragraph Attributes : Format 은 문단, 머리글 등의 서식을 정해준다.. Alignment는 Left, Center, Right와 같이 배열을 정의해 준다.. |
![]() Behavior (F8)
: 비헤비어 윈도우를 보여준다.. 웹 페이지를 좀더 다이나믹하게 만들 수
있도록 도와주는 윈도우이다.. 팝업 윈도우나, 새로운 윈도우를 오픈하거나 하는 것들은 모두 자바스크립트로 이루어진다.. 그러나
초보들이 쉽게 자바스크립트를 응용할 수 있는 것은 아니다.. 그래서 드림위버에서는 비헤비어를 이용하여 이러한 것들을 초보도 쉽게
활용을 할 수 있도록 해 두었다..
Behavior (F8)
: 비헤비어 윈도우를 보여준다.. 웹 페이지를 좀더 다이나믹하게 만들 수
있도록 도와주는 윈도우이다.. 팝업 윈도우나, 새로운 윈도우를 오픈하거나 하는 것들은 모두 자바스크립트로 이루어진다.. 그러나
초보들이 쉽게 자바스크립트를 응용할 수 있는 것은 아니다.. 그래서 드림위버에서는 비헤비어를 이용하여 이러한 것들을 초보도 쉽게
활용을 할 수 있도록 해 두었다..
간단하게 오픈하는 또 다른 방법은 런춰 윈도우에서 아이콘 ![]() 을
클릭하는 것이다.. 아래의 창은 비헤비어 윈도우 이다..
을
클릭하는 것이다.. 아래의 창은 비헤비어 윈도우 이다..

위에 보이는 그림에서 플러스 버튼을 클릭하면 여러가지 항목들이 나오는데, 거기에 대한 자세할 설명은 드림위버에서 비헤비어 이용하기를 참고하기 바란다... 여기서는 간단하게 여기까지만 설명을 하도록 하겠다..
![]() History (F9)
: 히스토리 윈도우를 보여준다.. 이 히스토리는 포토삽이나 페인트샵 등 그래픽
프로그램을 이용해 보신 분들은 쉽게 이해가 되리라 생각이 된다.. 드림위버도 마찬가지 기능을 한다.. 좌측에 있는 버튼을 클릭하여
되돌리고자 하는 위치까지 되돌려 놓으면 된다..
History (F9)
: 히스토리 윈도우를 보여준다.. 이 히스토리는 포토삽이나 페인트샵 등 그래픽
프로그램을 이용해 보신 분들은 쉽게 이해가 되리라 생각이 된다.. 드림위버도 마찬가지 기능을 한다.. 좌측에 있는 버튼을 클릭하여
되돌리고자 하는 위치까지 되돌려 놓으면 된다..
간단하게 오픈하는 또 다른 방법은 런춰 윈도우에서 아이콘 ![]() 을
클릭하는 것이다.. 아래의 그림은 히스토리 윈도우이다..
을
클릭하는 것이다.. 아래의 그림은 히스토리 윈도우이다..

![]() Timeline (Ctrl + F9)
: 타임라인 윈도우를 보여준다.. 이 타이라인 윈도우는 드림위버로 에니메이션
효과를 줄 수 있도록 만들어 주는 윈도우이다.. 타임라인에 대한 자세한 설명은 드림위버로
타임라인 이용하기를 참고하기 바란다.. 그리고 아래에 있는 그림은 타임라인 윈도우이다..
Timeline (Ctrl + F9)
: 타임라인 윈도우를 보여준다.. 이 타이라인 윈도우는 드림위버로 에니메이션
효과를 줄 수 있도록 만들어 주는 윈도우이다.. 타임라인에 대한 자세한 설명은 드림위버로
타임라인 이용하기를 참고하기 바란다.. 그리고 아래에 있는 그림은 타임라인 윈도우이다..

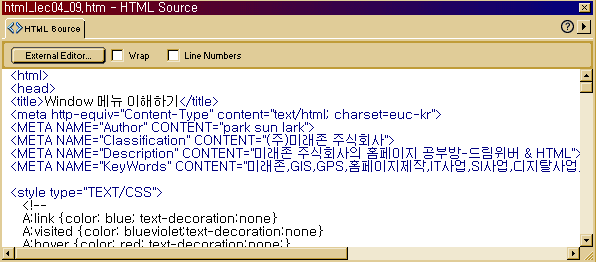
![]() HTML Source (F10)
: HTML 소스 윈도우를 보여준다.. 간단하게 F10을 클릭해 보자 그러면
아래와 같은 HTML Source Window가 오픈이 된다..
HTML Source (F10)
: HTML 소스 윈도우를 보여준다.. 간단하게 F10을 클릭해 보자 그러면
아래와 같은 HTML Source Window가 오픈이 된다..

HTML 소스 윈도우는 런춰 윈도우에서 아이콘 ![]() 을
클릭하면 바로 뜬다.. 여기서는 HTML 소스를 직접 작성한거나 편집이 가능하다.. 그리고 이것 외에 다른 HTML 소스를 편집하는
프로그램을 연결하고 싶으면 External Editor 버튼을 클릭하면 단축키 Ctrl + U를 클릭한 것과 같은 윈도우가 뜨는데
이 창이 바로 드림위버의 기본 환경설정을 하는 창이다.. 이 창에 대한 자세한 설명은 드림위버
기본 환경설정 이해하기를 참고하기 바란다..
을
클릭하면 바로 뜬다.. 여기서는 HTML 소스를 직접 작성한거나 편집이 가능하다.. 그리고 이것 외에 다른 HTML 소스를 편집하는
프로그램을 연결하고 싶으면 External Editor 버튼을 클릭하면 단축키 Ctrl + U를 클릭한 것과 같은 윈도우가 뜨는데
이 창이 바로 드림위버의 기본 환경설정을 하는 창이다.. 이 창에 대한 자세한 설명은 드림위버
기본 환경설정 이해하기를 참고하기 바란다..
이 기본설정 창에서 왼쪽 Category에서는 External Editors를 선택하고 우측에서 HTML Editor로 사용할 프로그램을 Browse버튼을 클릭하여 선택을 하면 된다..
![]() Frames (Ctrl + F10) : 프레임
윈도우를 보여준다.. 프레임은 웹사이트의 효율적인 공간 사용과 메뉴 이용의 편리성을 도모하기 위해서 나누는 것이다..
여기서는 이 정도로 간단하게 설명을 하고 좀 더 자세한 사항은 드림위버로 프레임
나누기를 참고하기 바란다.. 아래의 그림은 프래임 윈도우이다..
Frames (Ctrl + F10) : 프레임
윈도우를 보여준다.. 프레임은 웹사이트의 효율적인 공간 사용과 메뉴 이용의 편리성을 도모하기 위해서 나누는 것이다..
여기서는 이 정도로 간단하게 설명을 하고 좀 더 자세한 사항은 드림위버로 프레임
나누기를 참고하기 바란다.. 아래의 그림은 프래임 윈도우이다..

![]() Layer (F11)
: 레이어 윈도우를 보여준다.. 레이어에 대한 자세한 설명은 드림위버에서
레이어 이용하기를 참고하기 바라고, 여기서는 간단하게 넘어간다.. 아래의 그림은 레이어 윈도우이다..
Layer (F11)
: 레이어 윈도우를 보여준다.. 레이어에 대한 자세한 설명은 드림위버에서
레이어 이용하기를 참고하기 바라고, 여기서는 간단하게 넘어간다.. 아래의 그림은 레이어 윈도우이다..

![]() Templates (Ctrl + F11)
: 템플릿 윈도우를 보여준다.. 템플릿은 라이브러리와 함께 드림위버의 작업을
간편화하는데 사용이 된다고 할 수 있다.. 이에 대한 자세한 설명은 드림위버의 라이버러리와
템플릿 이용하기를 참고하기 바란다.. 아래의 그림은 템플릿 윈도우 이다..
Templates (Ctrl + F11)
: 템플릿 윈도우를 보여준다.. 템플릿은 라이브러리와 함께 드림위버의 작업을
간편화하는데 사용이 된다고 할 수 있다.. 이에 대한 자세한 설명은 드림위버의 라이버러리와
템플릿 이용하기를 참고하기 바란다.. 아래의 그림은 템플릿 윈도우 이다..

![]() Arrange Floating Palettes
: 현재 오픈되어 있는 모든 창을 정렬한다.. 간단하게 테스트 해 보시길..
Arrange Floating Palettes
: 현재 오픈되어 있는 모든 창을 정렬한다.. 간단하게 테스트 해 보시길..
![]() Hide Floating Online (F4)
: 현재 오픈되어 있는 모든 창을 숨긴다.. 간단하게 실험해 보면 알 수 있을 것이다..
Hide Floating Online (F4)
: 현재 오픈되어 있는 모든 창을 숨긴다.. 간단하게 실험해 보면 알 수 있을 것이다..
자 이상으로 드림위버 기본 메뉴에서 Window 메뉴에 대해서 알아 보았다.. 강좌를 처음 시작하면서 밝혔지만 많이 사용하는 윈도우는 단축키를 외워서 사용하는 것이 편하고 그것이 어려우면 상태표시줄에 있는 미리런춰에 등록을 해두고 사용하는 것이 편하다..
혹시 잘못된 부분이나 궁금한 사항이 있으시면 언제든지 Q & A에 글 올려 주시기 바랍니다.. 그럼 성심성의껏 최선을 다해서 답변해 드리도록 노력하겠습니다.. 자 그럼 오늘 강의는 여기까지 입니다..